雑記ブログ:MediumみたいなLightboxをつける
Closedfirst published: 2018/12/18last updated: 2019/01/15
スレッド形式にリデザインしたタイミングでコンテンツ幅を狭めた。広いとスレッドっぽく見えないから。ただ、コンパクトになった分、画像もかなり小さくなった。説明図やプレビュー画面が見づらい。
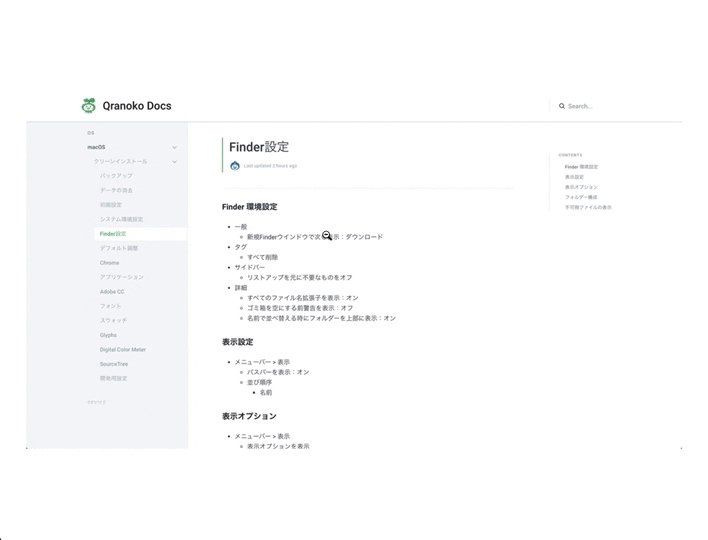
ここはあれだ!MediumみたいなLightboxが欲しい!!GitBookにも同じ機能入ってたし、あの背景が黒くならない自然な画像拡大がやりたい。
Gatsby公式
プラグインであるんじゃないかと思ったが、意外にもなかった。一応、ユーザーの考えたLightbox実装が12月末くらいに公式ドキュメントへ加わるっぽくて、機能も優れていそうな感じ。
ただ、演出がMediumっぽくないので他を探すことにした。
Reactコンポーネント
Reactで使えた方が導入しやすいだろうと考え、検索したら react-medium-image-zoom というライブラリを見つけた。
やりたいのはまさにこれ!使うためには img タグをReactコンポーネントの ImageZoom にすればいいのかー。
...え?それ、headlessCMSのMarkdownに書くの??
Markdown置換
静的に作ってるページならともかく、Markdownに独自タグを書きたくないなと思い調べたら、MarkdownのタグをReactコンポーネントに置換して使用する方法が書かれていた。
要は、Gatsbyに入ってるRemarkには remarkReactComponents という置換機能があって、それをGatsbyで使うときは rehype-react を入れてコンパイルすると良い的な流れで把握。
実装例
そもそも、それってどこに書けばいいのよという感じだったので、GitHubでGatsbyの中に react-medium-image-zoom 使っている人のコードを参考にして実装した。

動いた!完成!
モバイルだとあまり意味がないのだけど、タブレット・デスクトップでは見やすくなったはず。