まいのこマート:スライダーにローディングを追加
Closedfirst published: 2019/01/30last updated: 2019/02/05

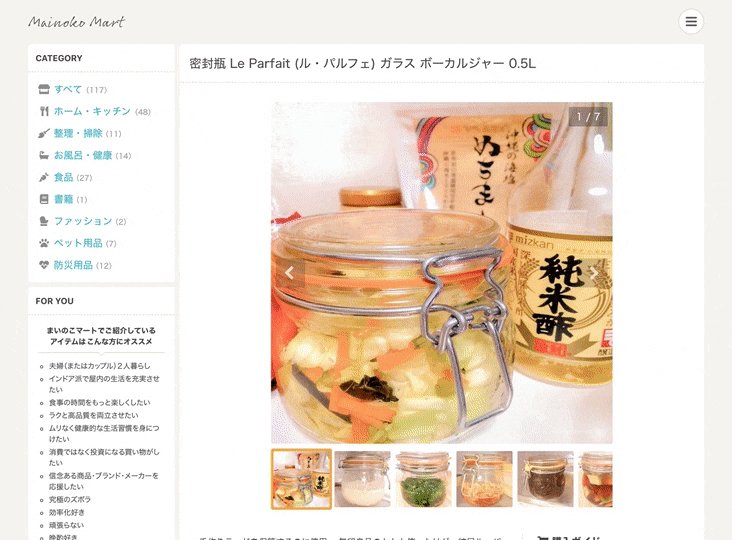
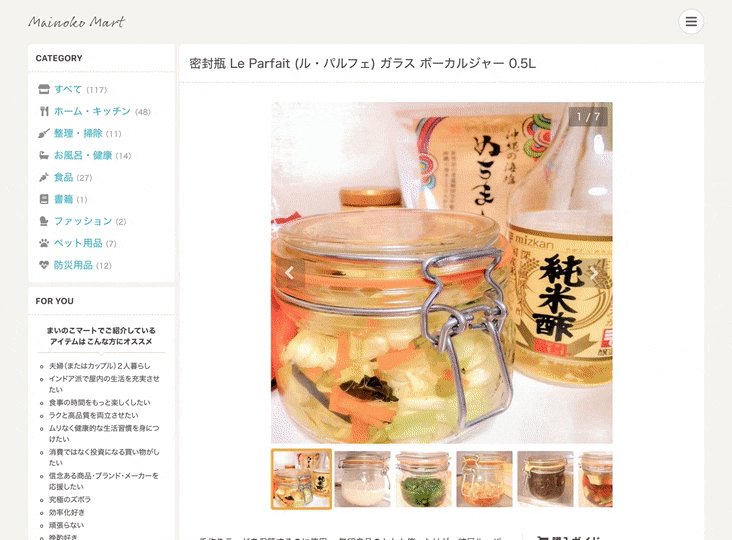
react-image-gallery で実装したスライダーにはgatsby-imageやフェードインを使っていないため、普通に設置すると画像がバラバラ表示されて気になる。これをローディングアニメーションで自然にする。
まずは、画像が入ってきたときに高さが変わらないよう、ラッパーを作り、CSSで高さを指定しておく。今回は画面サイズが大きくなると max-width が反映されるため、ラッパーを何重かにしてある。
ローディングのCSSアニメーションは「ストライプが流れていく」感じにしたかったので、以下のサイトの書き方を参考にした。
react-image-gallery は onImageLoad で画像が読み込まれた後のコールバックが行える。そこで、ReactコンポーネントのState管理を使いアニメーションが解除されるように書く。書き方は以下のページを参考にした。
ハンバーガーメニューも、この書き方にしておけばよかった...。書き直すか。

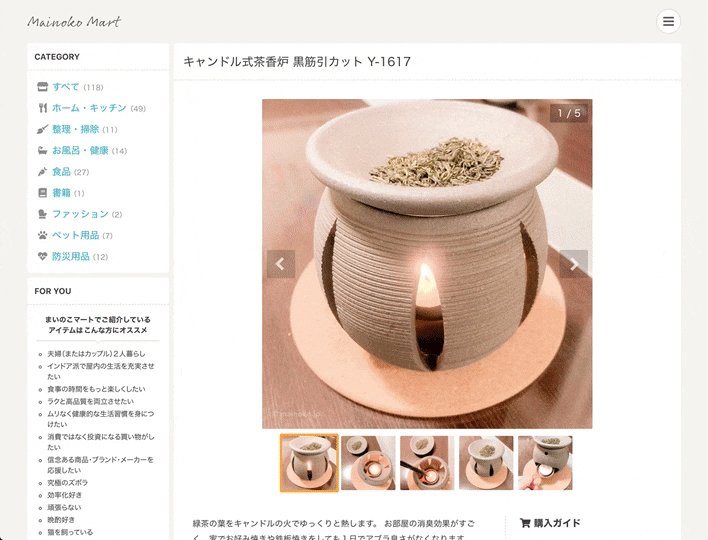
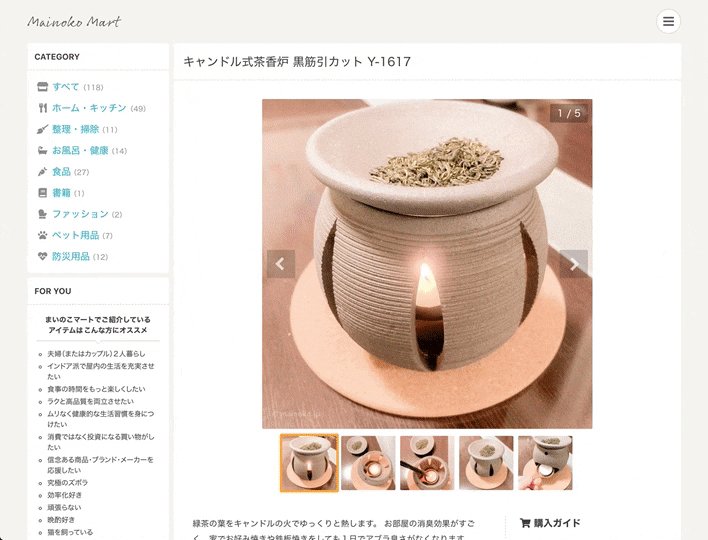
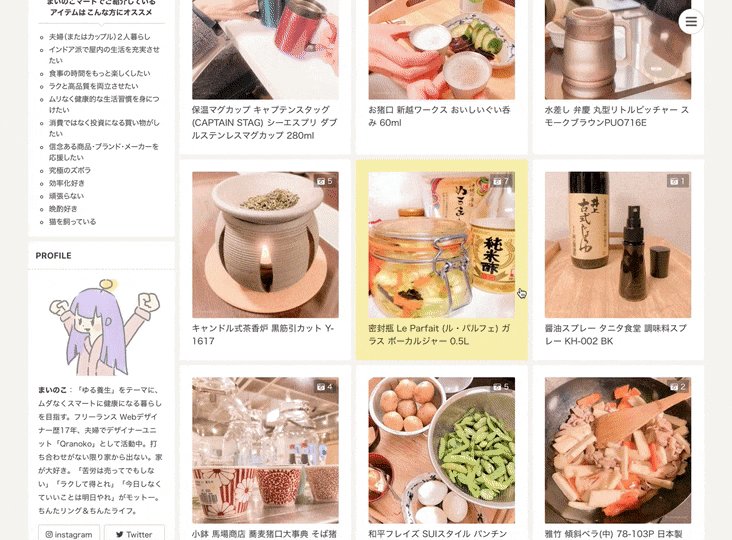
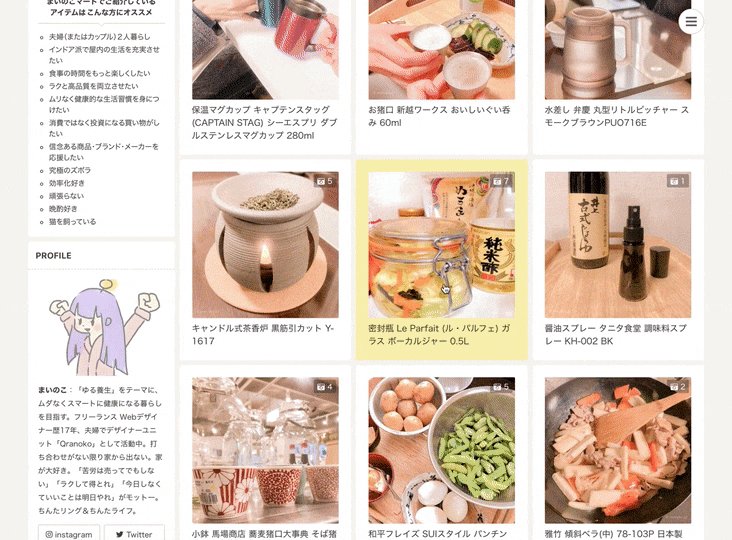
完成!画像を読み込むまでストライプのアニメーションがマスクしてくれるようにできた。

その後、デプロイのタイミングで発生したキャッシュのせいなのか、特定のページで画像がローディングされているにも関わらずマスクのStateが false にならない事態が発生。
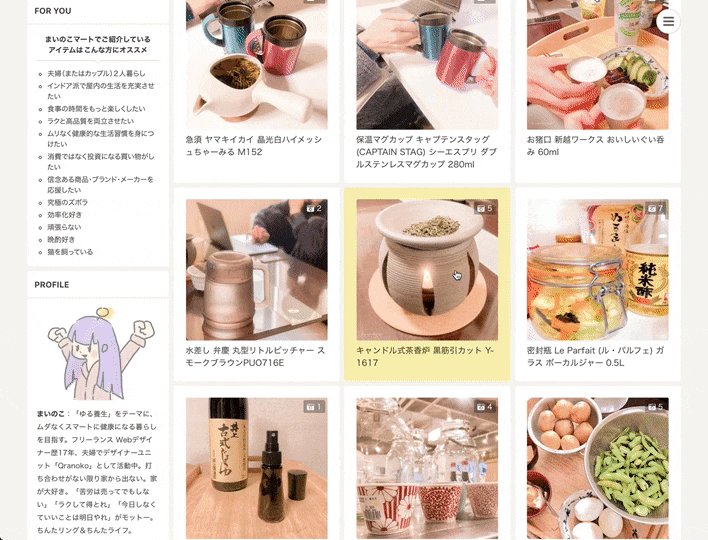
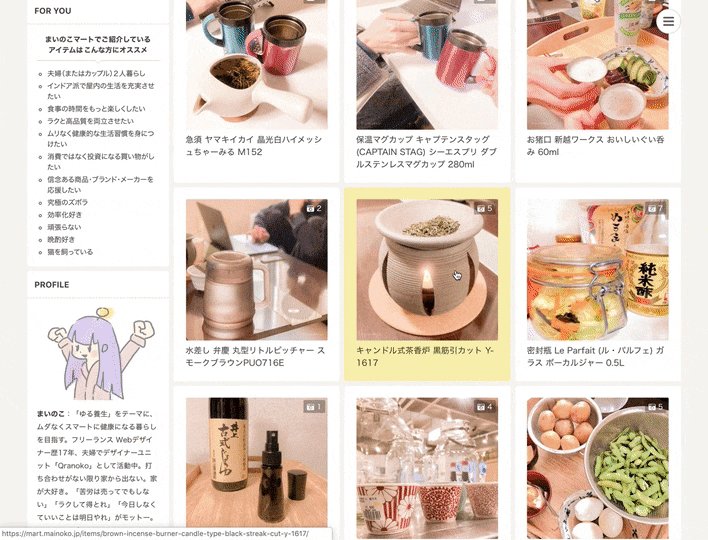
とりあえず、画像の高さだけ保持してローディングアニメーションを外した。
画像自体をフェードインさせる代案を考えたので、当面はそちらの実装方法でやっておこうかと思う。