雑記ブログ:タグとサイドバーの上下スティッキー
Closedfirst published: 2019/01/19last updated: 2019/01/19

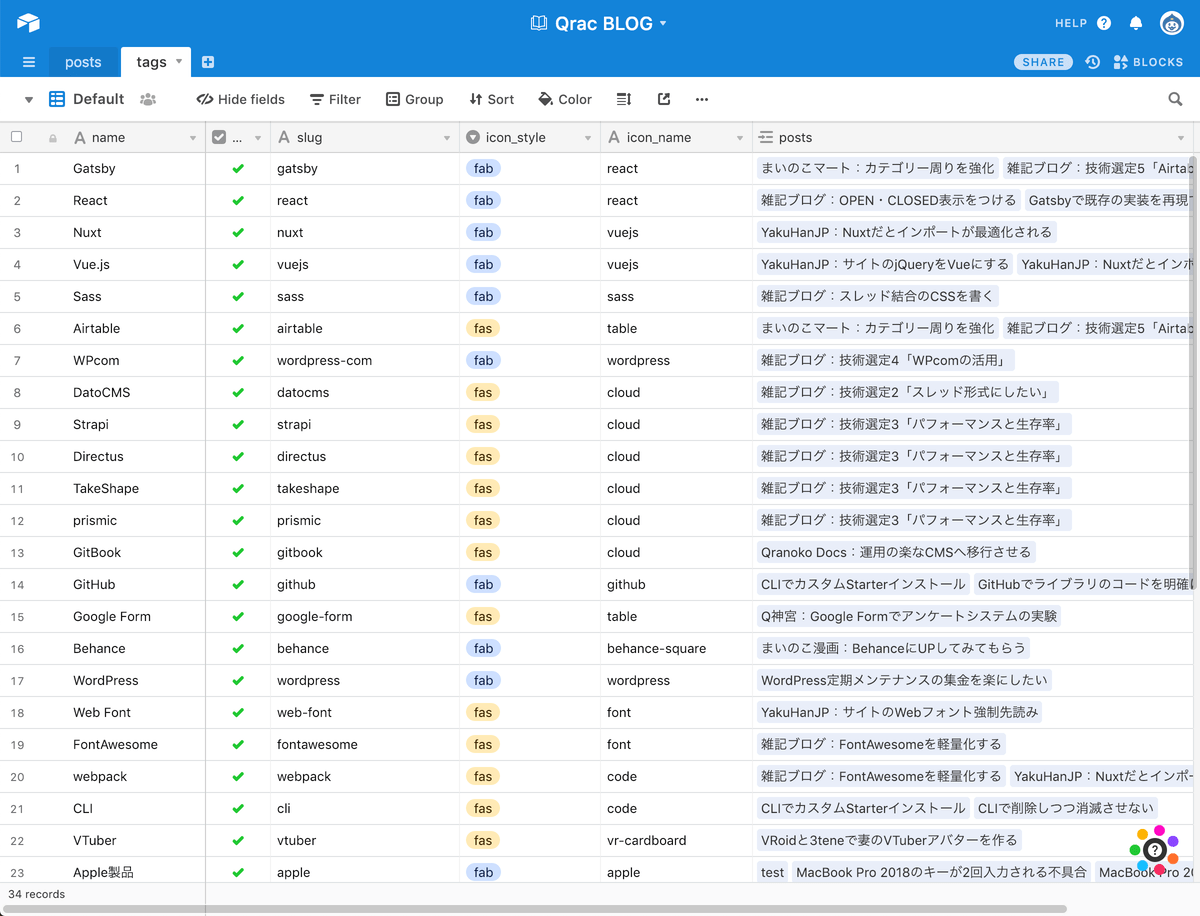
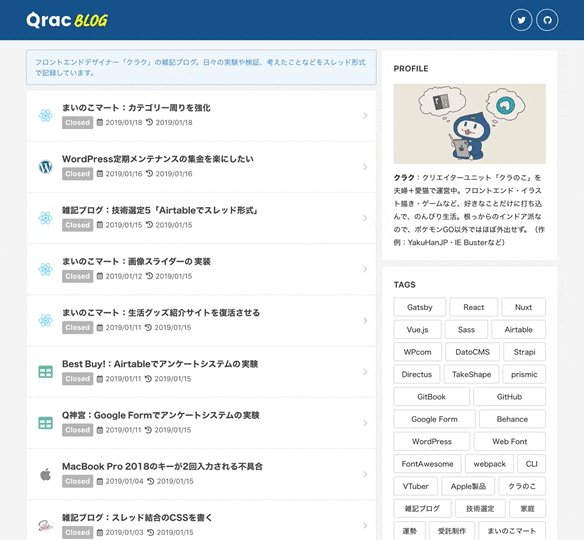
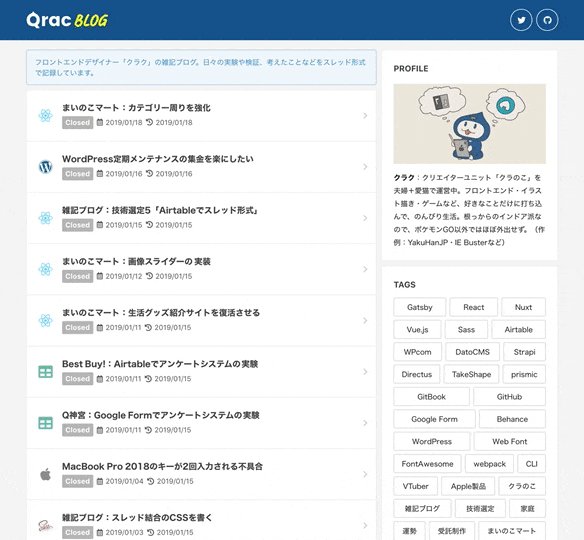
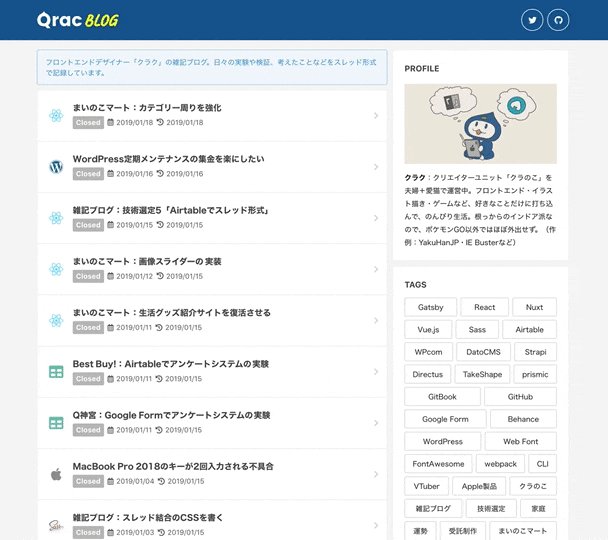
まいのこマート開発でGatsbyのカテゴリー機能を作れたので、このブログにもタグくらいつけようと思い、サイドバーにタグクラウドを設置。投稿ページの下部からもタグで他の投稿を辿れるようにした。
タグは見出しのアイコンとして使っていただけだったため、再度整理する必要があった。コーディング・JAMstack・headlessCMSなど、ほとんどに当てはまるものは除外し、固有名詞で辿る可能性があるものは細かく作成。

順番はブログの内容・トレンド・グループを意識。また、クラのこで名称を作っているライブラリ名などは後ろへ固めた。
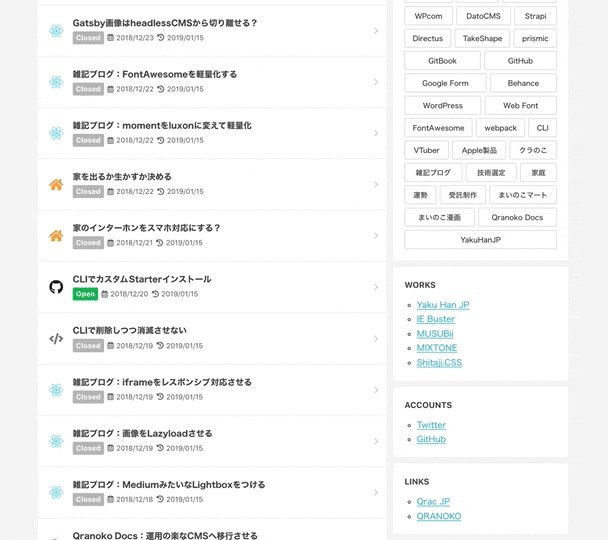
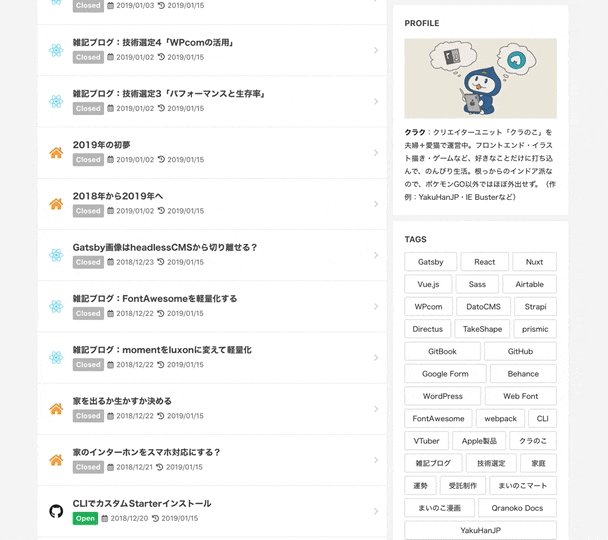
タグ数が3倍に増え、今後も増える可能性がある。ということは、サイドバーは余裕で100vhを超えてしまうわけで、CSS Stickyではまずい。上下両方のスクロールに連動したスティッキーはできないから。

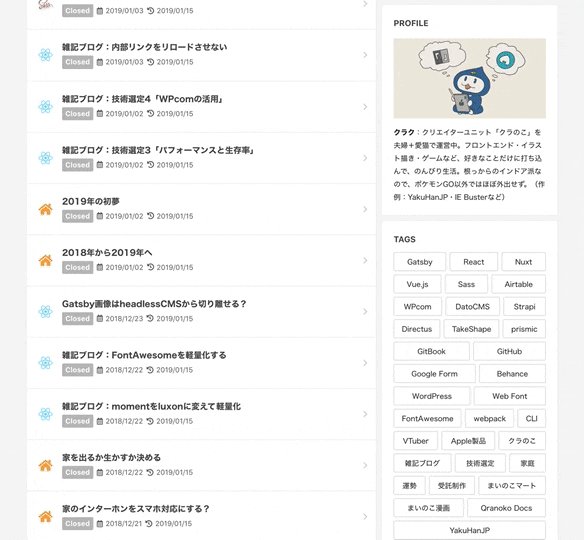
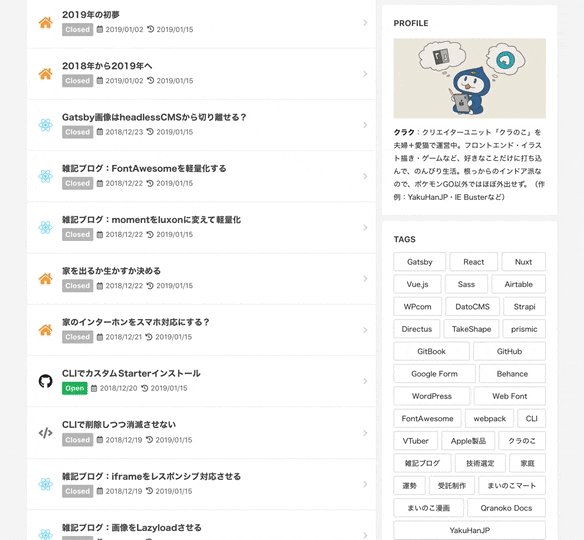
このように、上部にFixedした後は最下部に行くまでサイドバーの残りが閲覧できなくなってしまう。
jQueryにはsticky-kitというプラグインがあったが、GatsbyなのでReact Sticky Boxを使う。他のライブラリはReact.FragmentsでエラーになるとかTopまたはBottomにしか適応できないなどの理由で使い辛かった。
また、モバイルサイズで処理が走るのはいけてないので、ウインドウサイズによってコンポーネントを切り替えられるreact-mediaも併用する。

これで、下にスライドするときはサイドバーも下まで表示され、上に戻るときは連動して上部が見られるようになった。