まいのこマート:画像スライダーの実装
Closedfirst published: 2019/01/12last updated: 2019/01/15
「まいのこマート」のページ内画像点数が増えてきて、スライダーにできないかとの意見をもらった。元からズーム機能は入れてあるので、スライダーでラッピングすればOKかなと思った。あとサムネ付きでね。
調べるときは、スライダー(Slider)とカルーセル(Carousel)の2単語で追っていく。カルーセルは回転台という意味らしい。へー。
パッと思いついたのはSlick。予想通りReactコンポーネントとして開発している人がいた。react-slickとslick-carousel入れる。jQuery依存だったSlickのJS部分がreact-slickに差し変わってるのかな?多分。
スクロールとズームが競合して不自然↓

スライダーの中にズームするReactコンポーネントを入れているため、スワイプで指が画像外までスライドしていないとタッチズームが発動。別々に書かれたJSを単純に合わせたから、まぁそうなる。
できれば、単一のライブラリでスライドとズームを実現したい。react-slickにライトボックス機能とかあればいいんだけど。
Slick本家と離れすぎてしまうので公式では導入しないらしい。残念。
色々漁ってるうちに「react-slickとlightboxは組み合わせられるぜ」的なStack Overflowの回答を見つけた。ただ、サムネイルが増えてきた場合にどうするのかとか、考えること多そうなので保留。
ちょっと、他のスライダーも見てみるか。
3つほど検討。nuka-carouselはサムネイル機能がないのかな?react-responsive-carouselは設定ミスったのか動かず。pure-react-carouselはデモを再現できるコードがわからず、また、ズームのコレジャナイ感。
もっと、ギャラリーに特化したものを使おう。探し直し。
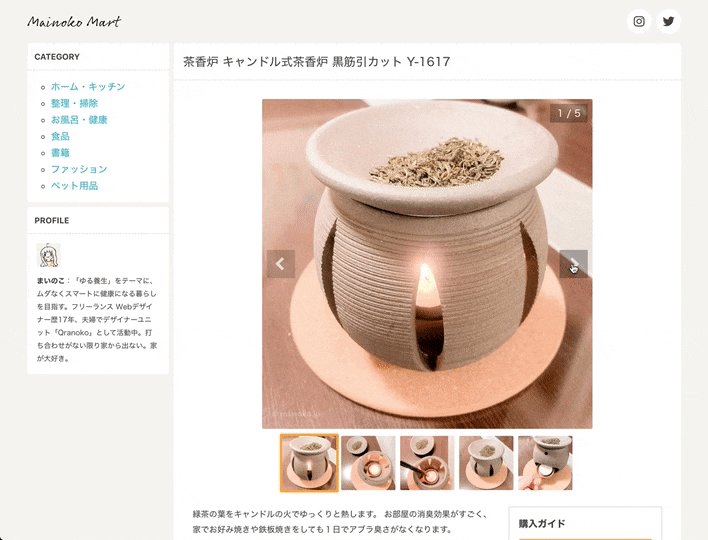
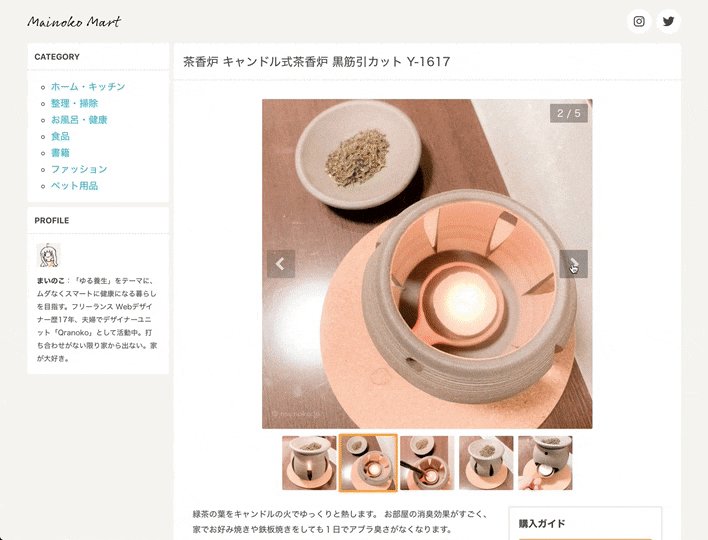
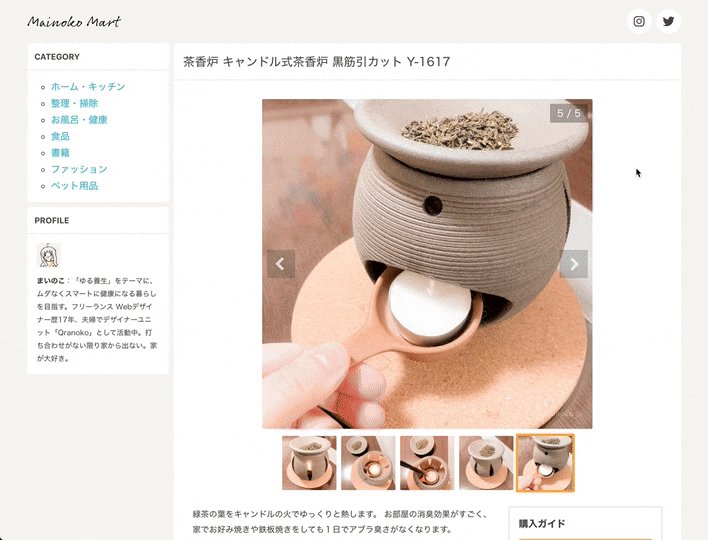
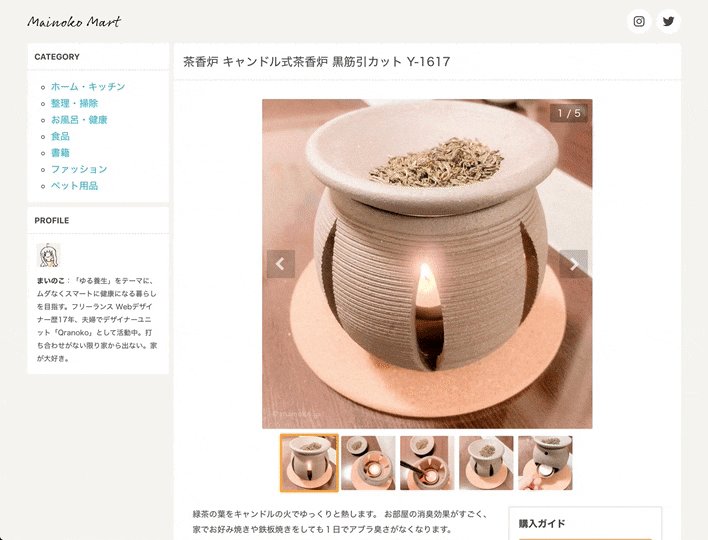
どれも使い勝手良さそう。react-image-galleryがフルスクリーンや枚数表示などに対応していたので使ってみることにした。

なかなか良い感じ!採用!!
フルスクリーンモードもあったけど、全画面表示になってしまう。PCでは他のサイトで見かけない仕様のため違和感があり、スマホでは画面全体をピンチ拡大したくなってしまうので、あまり意味がなく除外した。
一応、他のLightboxに差し替えることは許容されているらしい。react-image-lightboxの統合プルリクは断られていたけど、カスタムするなら同様の方法で組み込めると思う。
結局、まいのこマートではズーム機能が不要になったということで。
別案としては、最初のズームコンポーネントだけにして、画像点数が奇数か偶数かでグリッドのサイズ調整しようかなとも考えてた。とりあえずは、ギャラリーがいい感じになったので別の機会に。