雑記ブログ:iPhoneやMacにデプロイボタンを作成
Closedfirst published: 2019/01/30last updated: 2019/01/31
AirtableなどのheadlessCMSを使っていて、Netlifyへのデプロイのタイミングをどうするかは悩むところ。
webhooks・IFTTT・zapierなどを使って自動化するのもありだけど、個人的には複数のデータに修正を加えてからデプロイすることが多いので、作業のたびに動かれるのはストレス。Netlifyに負荷もかけたくない。
そこで、iPhoneやMacにデプロイボタンを作っておき、任意のタイミングで発動させられるようにした。

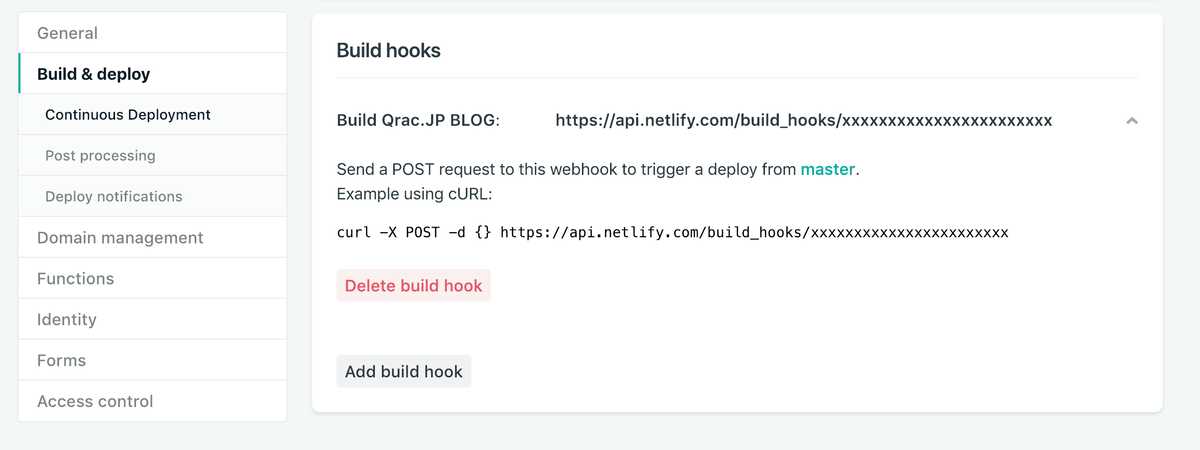
Build hooksをNetlifyの設定で作成、または取得。
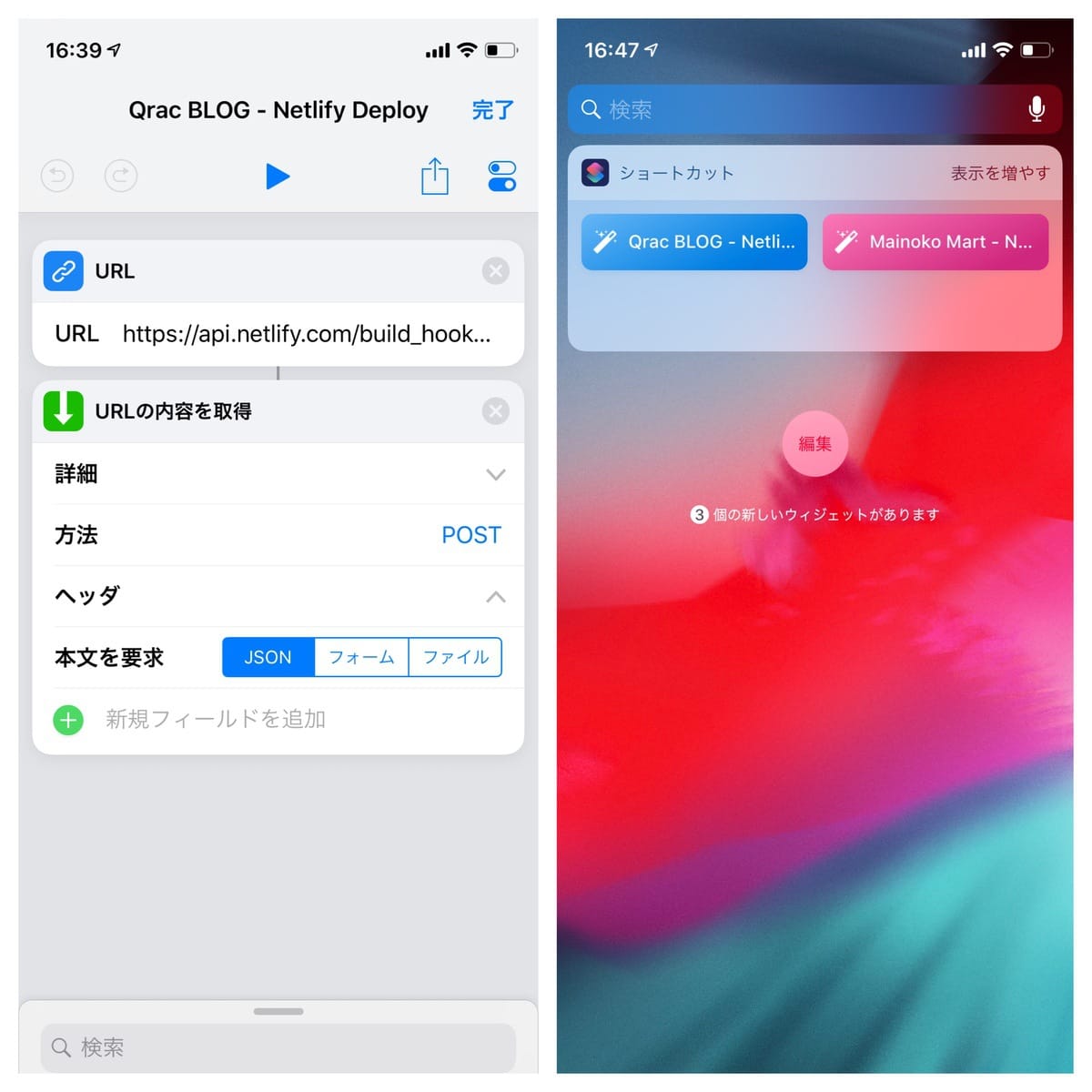
iPhone

iPhoneの場合は、公式のショートカット(昔Appleに買収されたworkflow)アプリを使う。Build hooksのURLを取得してPOSTで内容を取得。ボタンをウィジェットに設定、Siriへの命令を作ったりできる。
iPhoneでデプロイできれば十分かなと思ったけど、妻から「Macで作業しててiPhone取り出すのが面倒い」と言われたため、Macもセッティング。
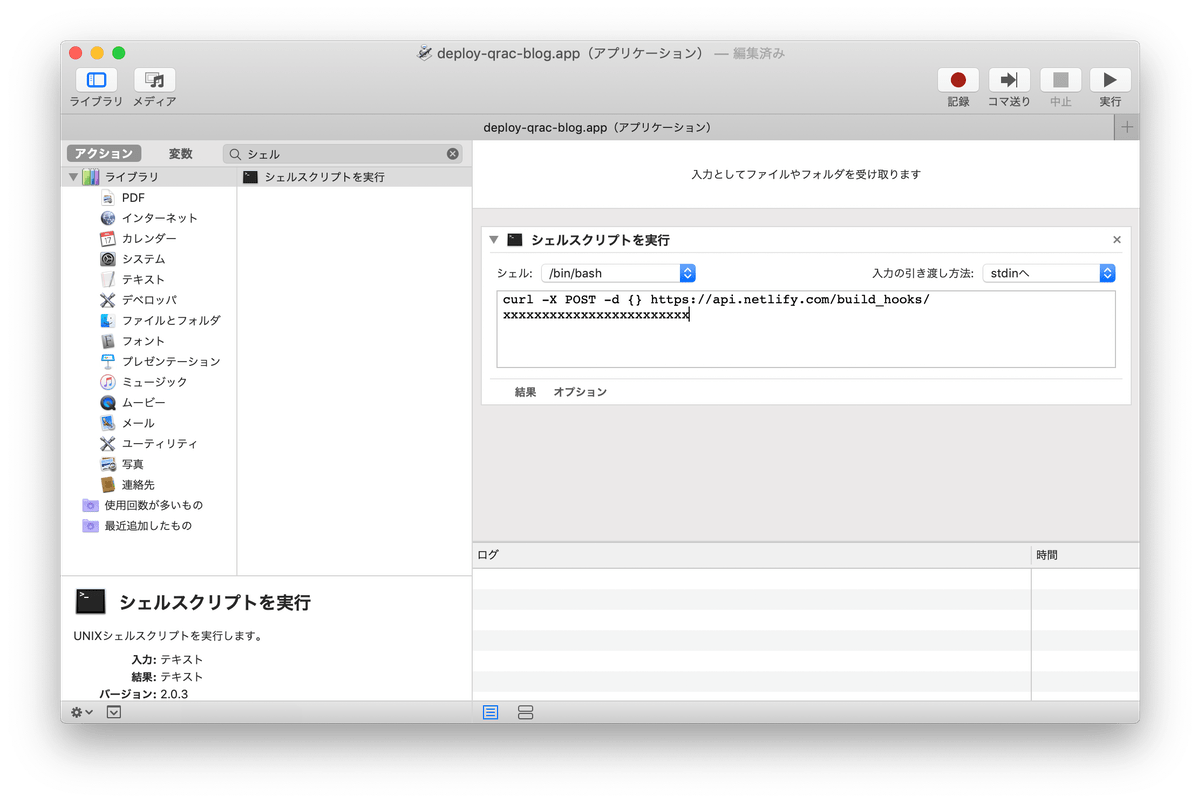
Mac

Macの場合は、公式のAutomatorを使う。シェルスクリプトの実行が登録できるので、Build hooksのコマンドをそのまま入力。作成したアプリアイコンをクリックすればデプロイ発動。
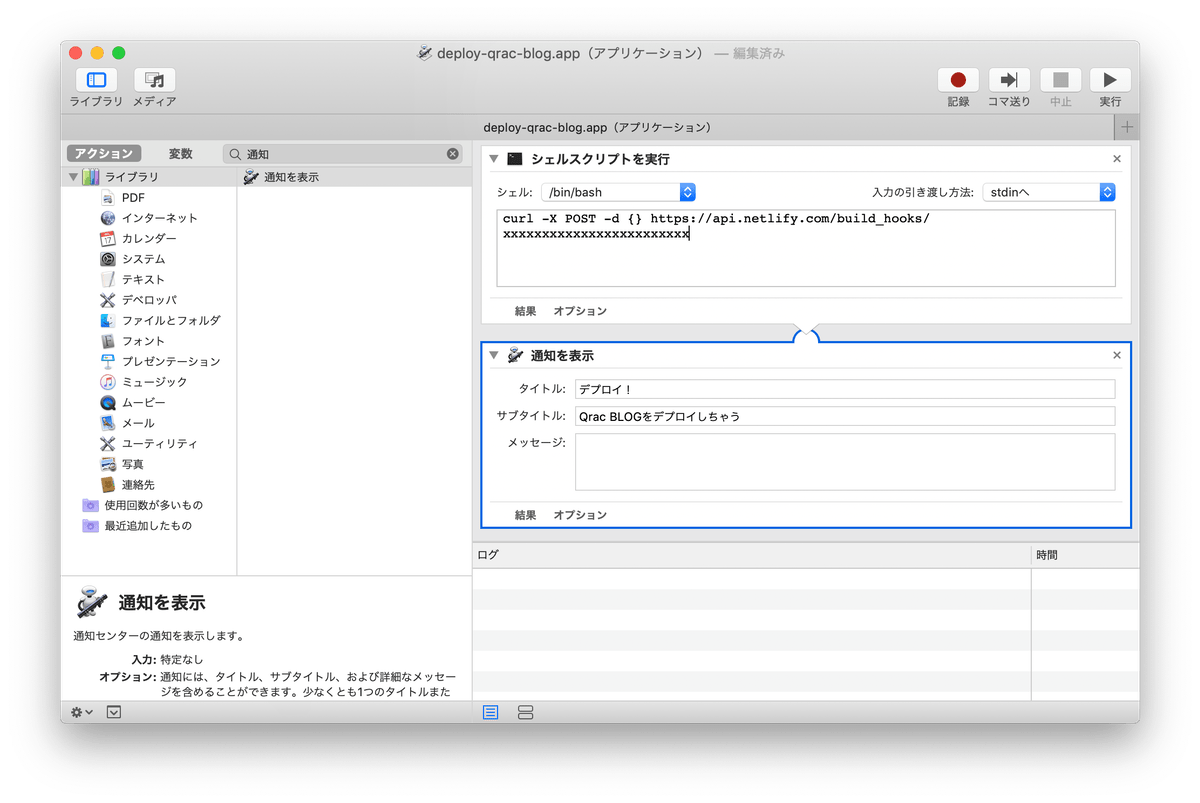
リアクションを追加

アプリアイコンを押しただけだとリアクションがなく「命令飛んだのかわからんね」という話になった。追加で通知を設定。

お、デプロイしてくれる感じになった。