YakuHanJP:サイトのWebフォント強制先読み
Closedfirst published: 2018/12/04last updated: 2019/01/15

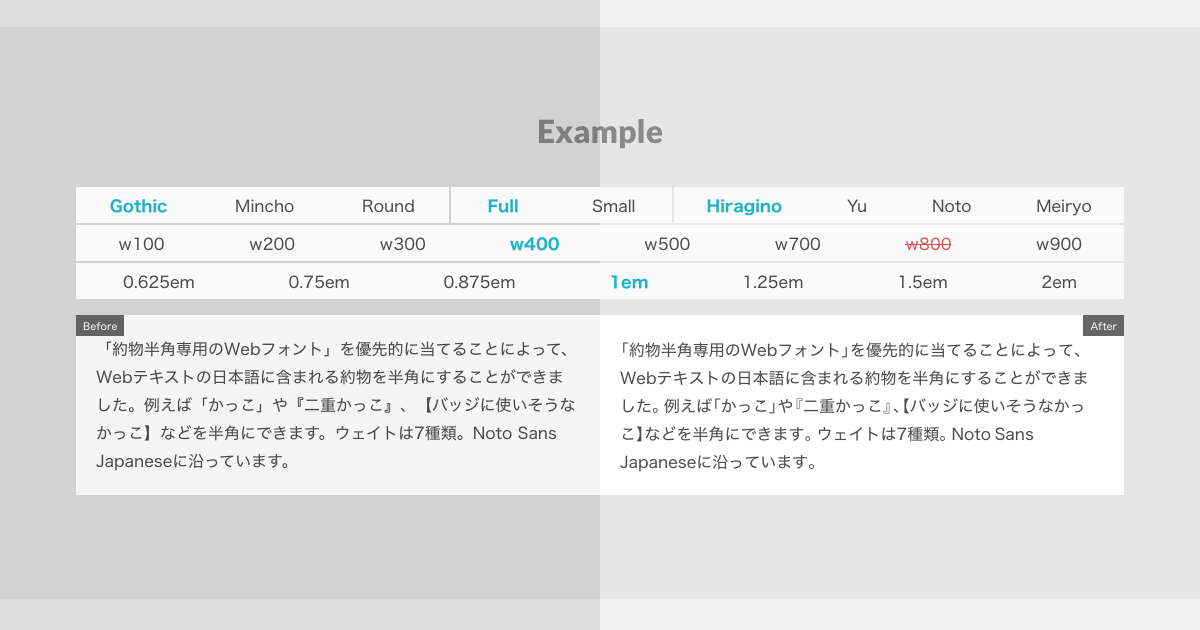
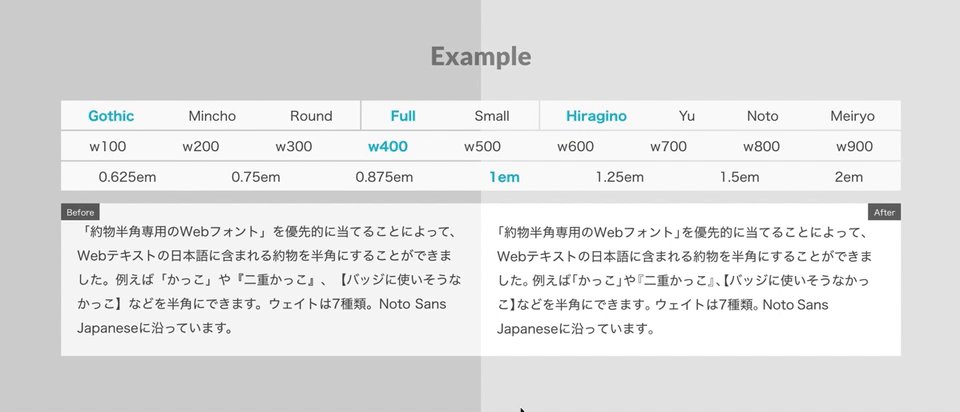
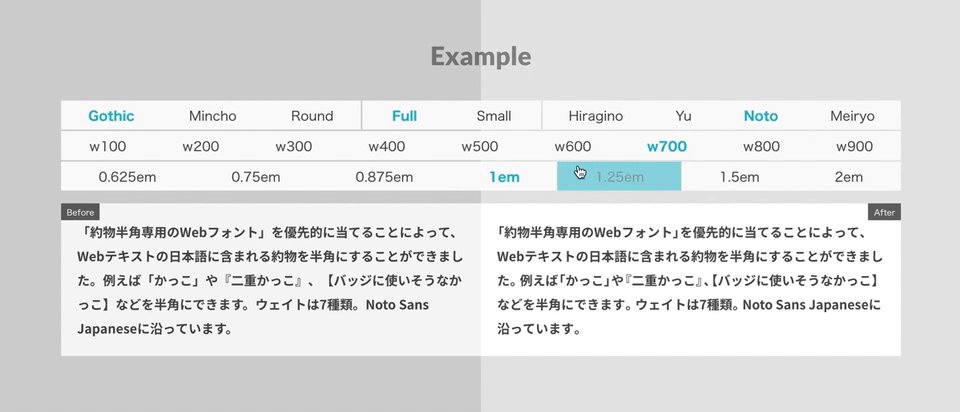
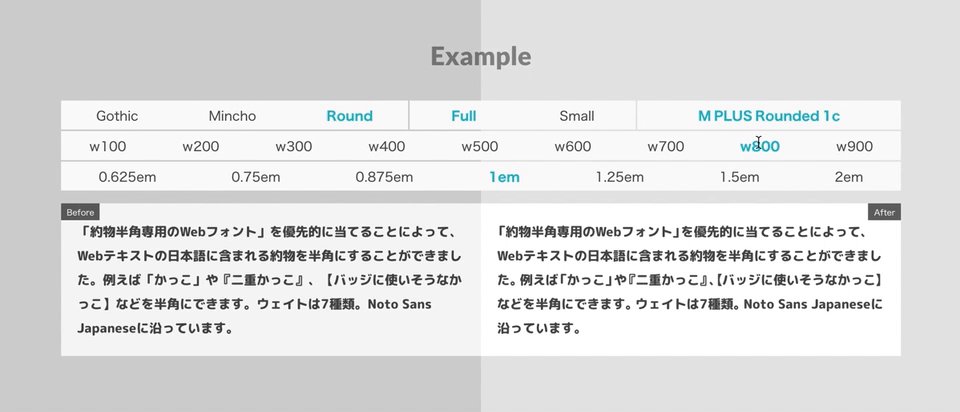
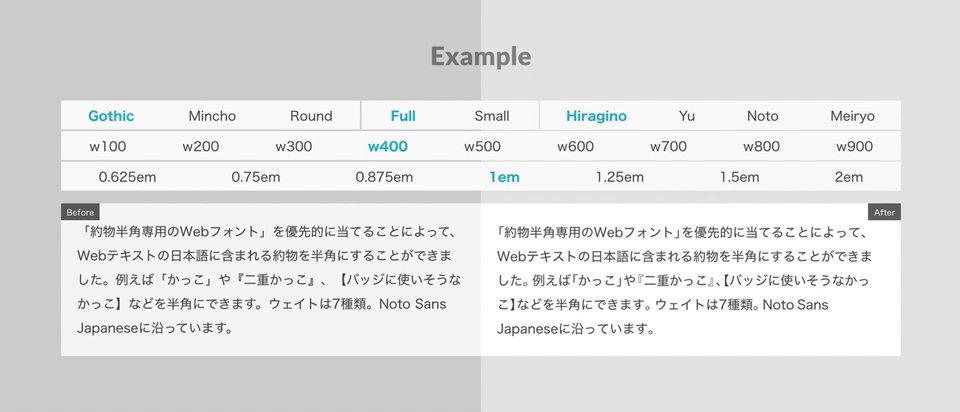
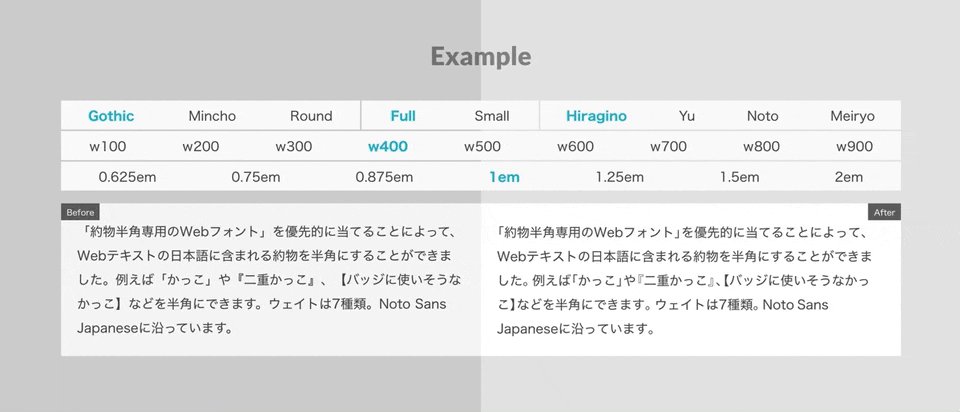
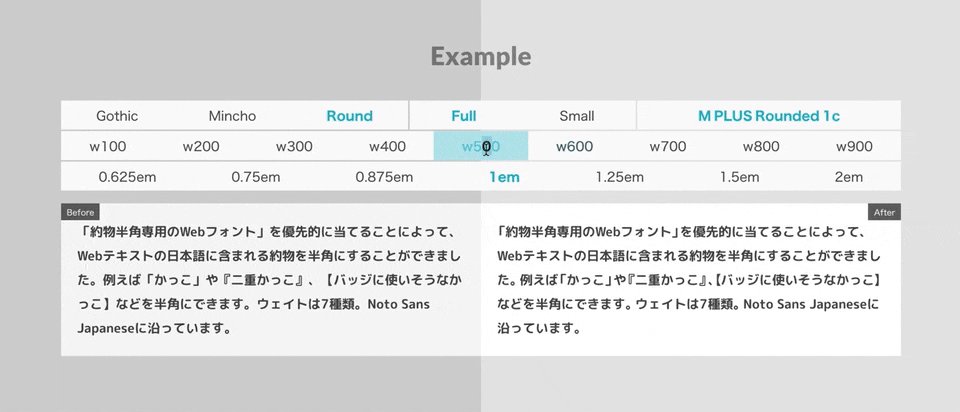
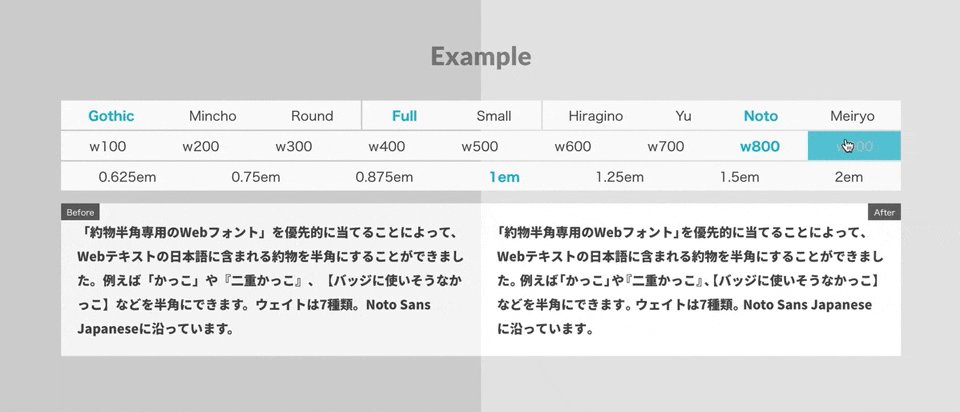
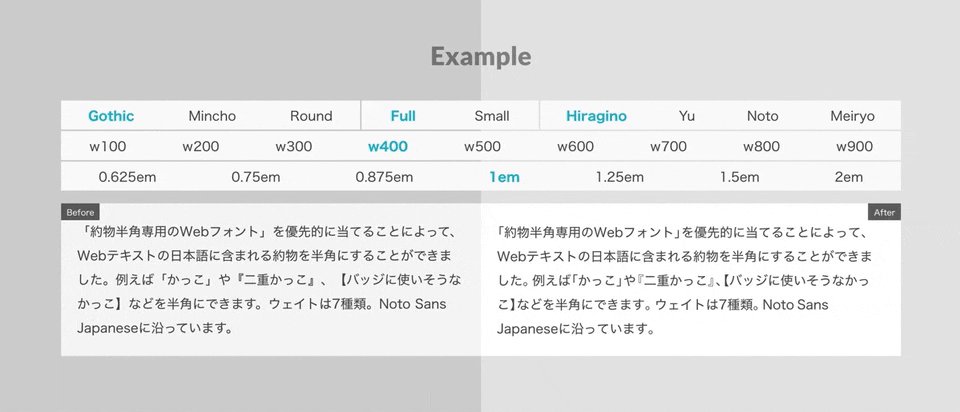
YakuHanJPサイトのトップでは多くのフォント・ウェイトを組み合わせた表示確認ができる。「Noto Sansを約半させつつウェイト700と900を比べてみる」等の使い方が想定されるが、この切り替え速度が緩慢だとストレスだろう。
ページ内で表示していない・フォールバックで使用していないWebフォントファイルは初期状態でダウンロードされない。DOMに追加、または display: none; が解除された時点から読み込みを開始。

キャッシュのないシミュレーターはこうなる。NotoやM PLUS Roundedの切り替えが遅く一瞬フォントが消えてしまう。これに対してモダンな実装で対処するのであれば、preload や font-display: swap; を使う。
ただ、ブラウザ対応状況や、日本語Google Fontsのunicode-rangeでサブセット化されたファイル名の想定が難しい事情もあり、YakuHanJPサイトトップではローテクでWebフォントを強制的にダウンロードさせる。
Webフォントは overflow: hidden; の中にあったり color: transparent の場合は読み込まれるため、height: 0; のクリッピング領域に全パターンのテキストを書き込む。今回はJSONを作っているのでVueで流し込み。

切り替えが初回アクセスでも爆速となった。ただ、初回アクセス自体は遅いし、無意味で大量のテキストがページ内に描画されているというのは、検索クローラの観点だとよくないだろう。