雑記ブログ:日本語の見出しを単語で改行
Closedfirst published: 2019/02/05last updated: 2019/02/05
レスポンシブデザインとか、文字を画像からテキストデータにする流れになってから、日本語見出しの残念な場面に出くわすようになった。見出しの最後1文字だけが画面サイズによっては改行されてしまう問題。

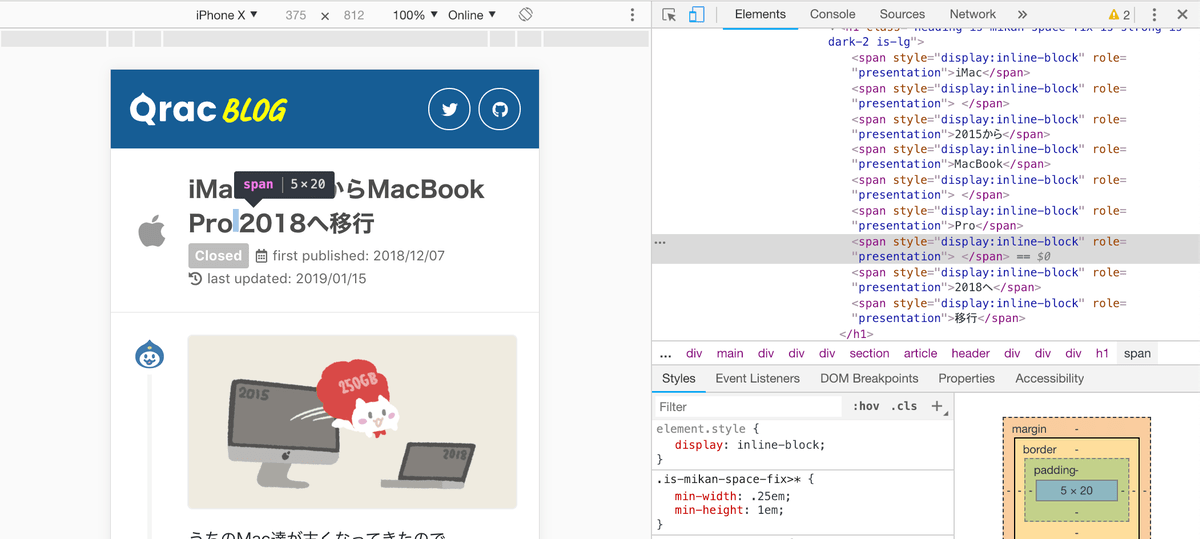
静的なLPであれば span で区切ってテクニカルな inline-block 制御しておけば良い。問題は、こういうブログのタイトルみたいな動的パーツ。
そこで、今使っているのは、ふと思い出したmikan.jsというライブラリ。正規表現を使った簡易解析で単語を inline-block してくれて手軽。

ただ、たまに「そこ1つにしちゃうか〜」という区切り方になる場合がある。

そういう時は、だいたい見出しの構成が微妙なので書き直す。

あと、mikan.jsで文章を砕いた時に英語の半角スペースが潰れてしまうようなので、要素に最小サイズを指定しておくと良いかと思われ。