まいのこマート:アイコンの設計・看板画像の設置
Closedfirst published: 2019/01/20last updated: 2019/01/20

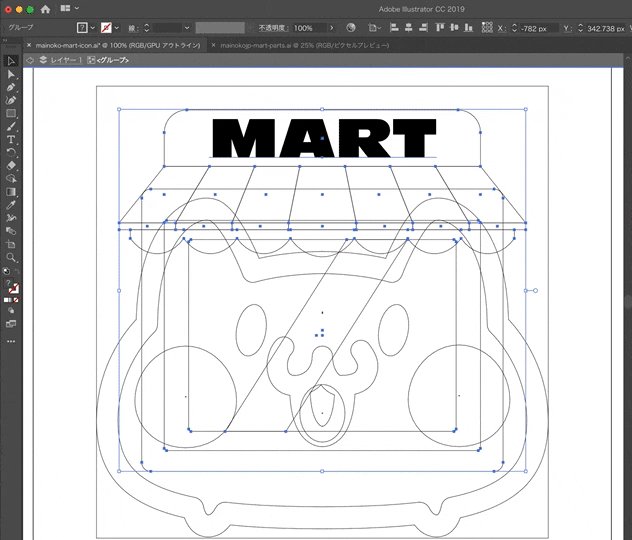
マートのファビコンなどには、うちの猫妖精「にょこ」を使う。プロダクトごとに背中のオブジェクトを切り替えられる仕様にしているので、今回もマートに合わせてアイコンをIllustratorで作成。

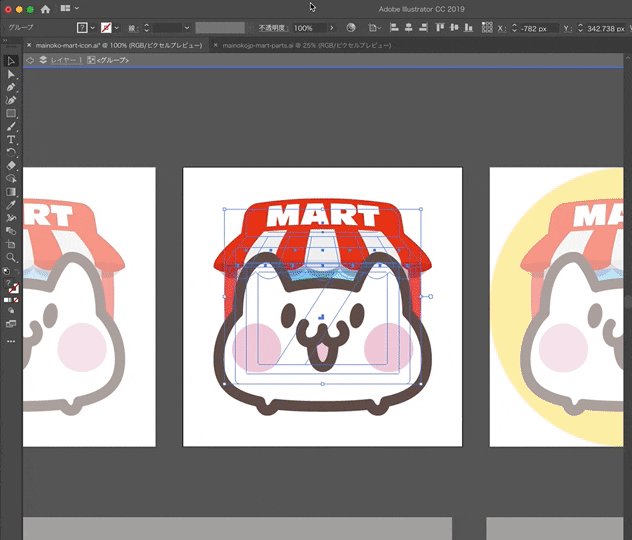
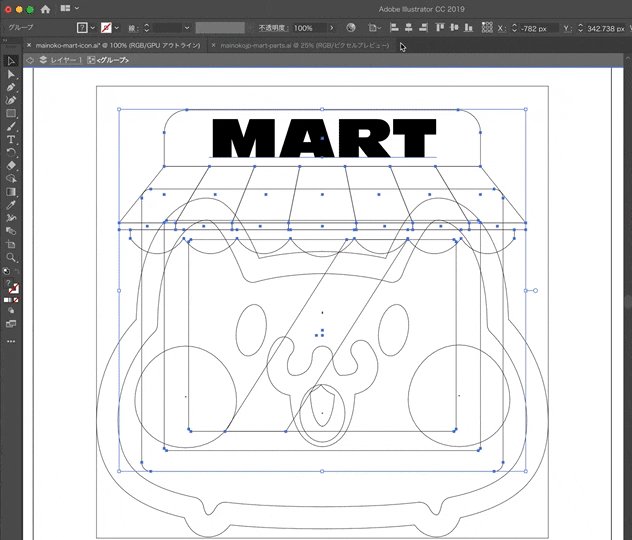
アイコンのパス設計は、座標に数値を入れたり方向キー+シフトキーで行う。円でのトリミングを考慮し、512px × 512pxの枠内に400px × 400pxの範囲を設けて、その中でバランスを取る。
にょこの場合は、作った背中のオブジェクトに拡張(ワープ)を25〜30%かけて若干立体的に見えるようにしている。

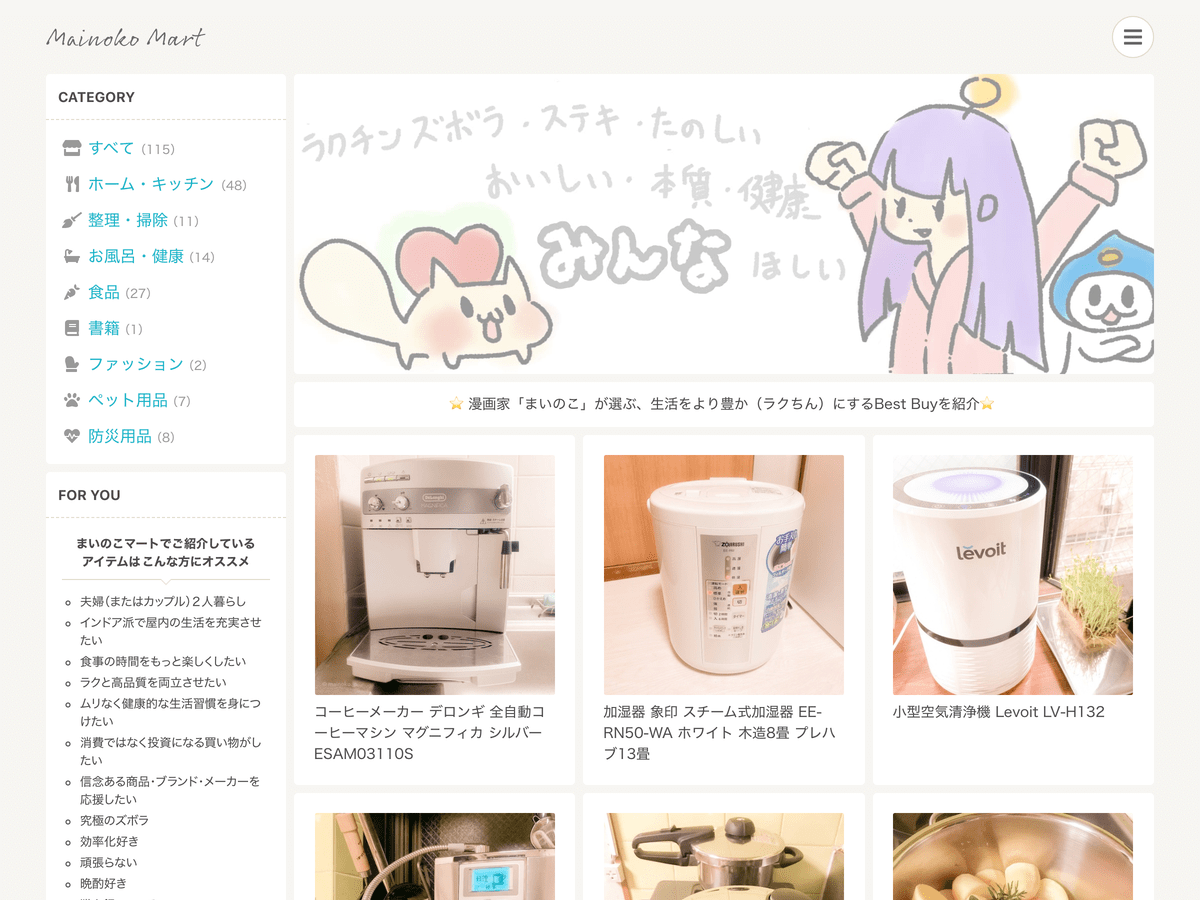
看板画像は妻が描くとのことだったので、サイズだけ共有してお任せした。サイトの顔らしいものができて良い感じ!