まいのこマート:アイテムの並びを行順で統一する
Closedfirst published: 2019/01/22last updated: 2019/01/22

妻から「カテゴリー押すとアイテムの並びが変になる」と言われた。
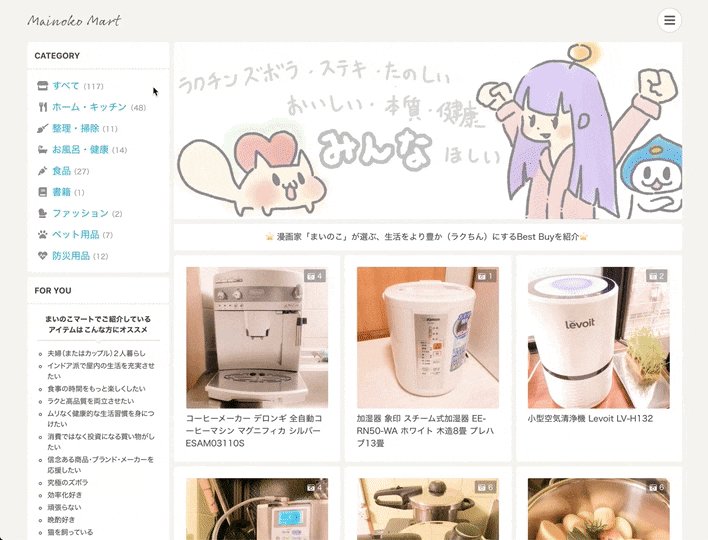
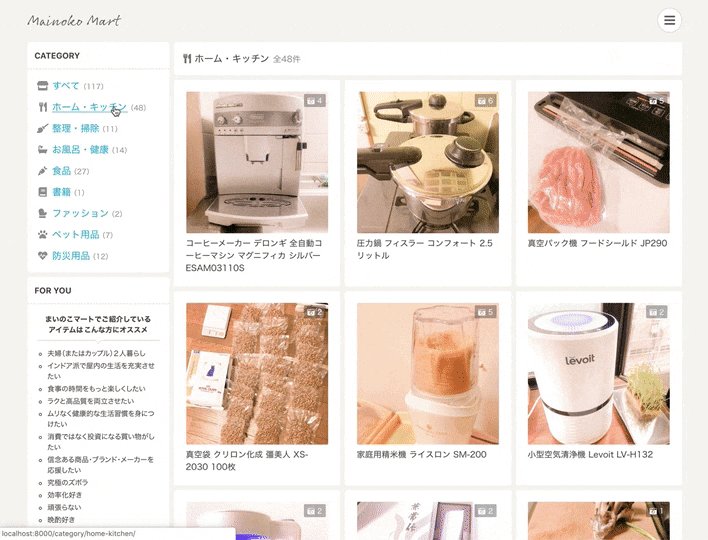
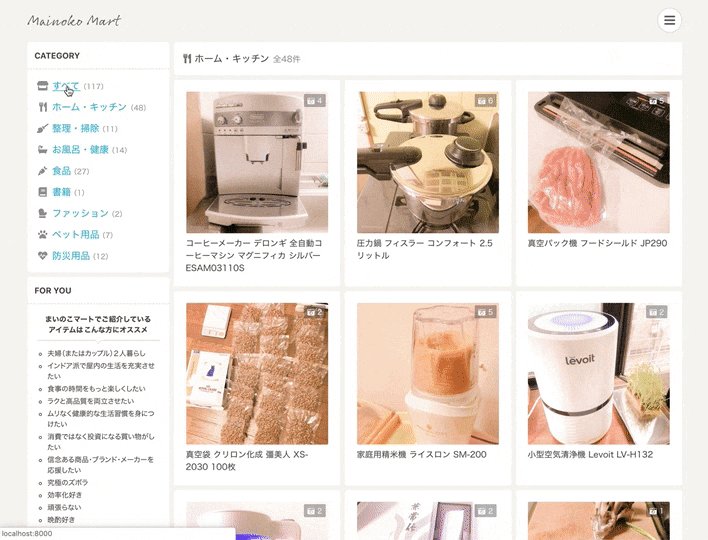
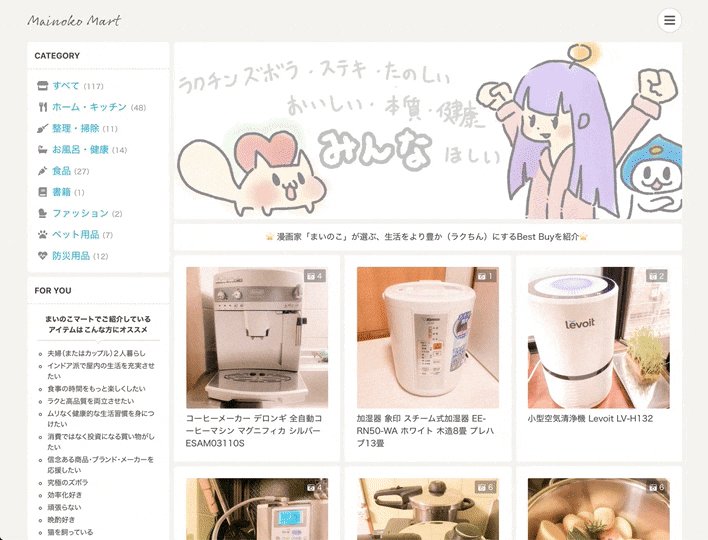
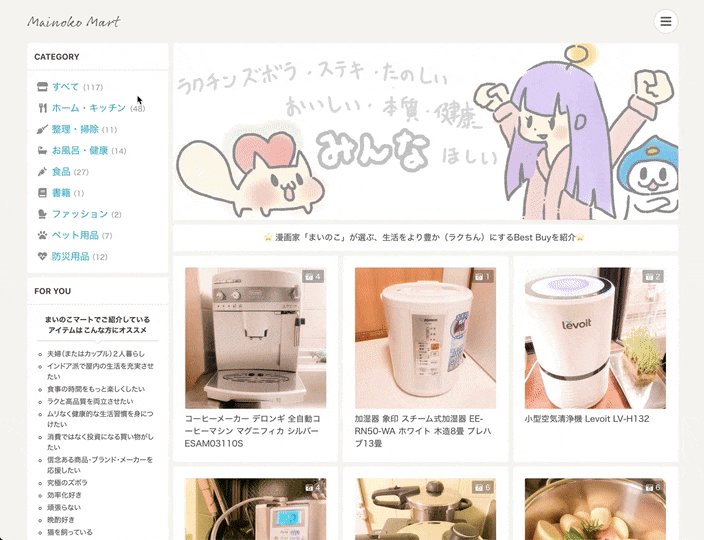
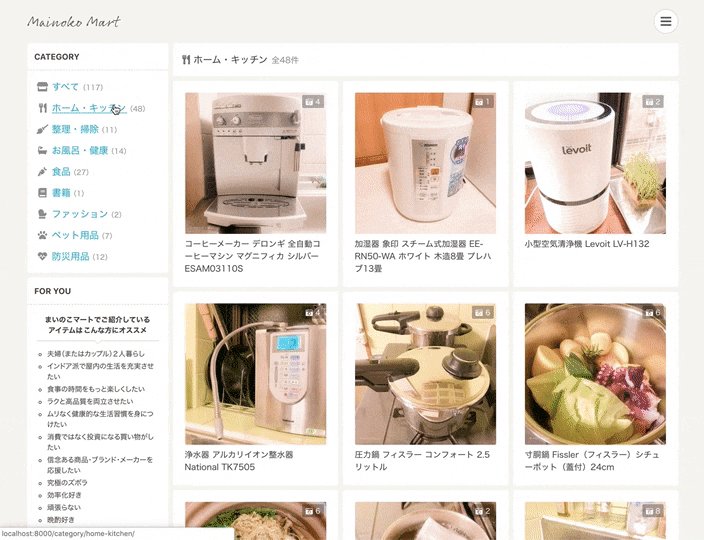
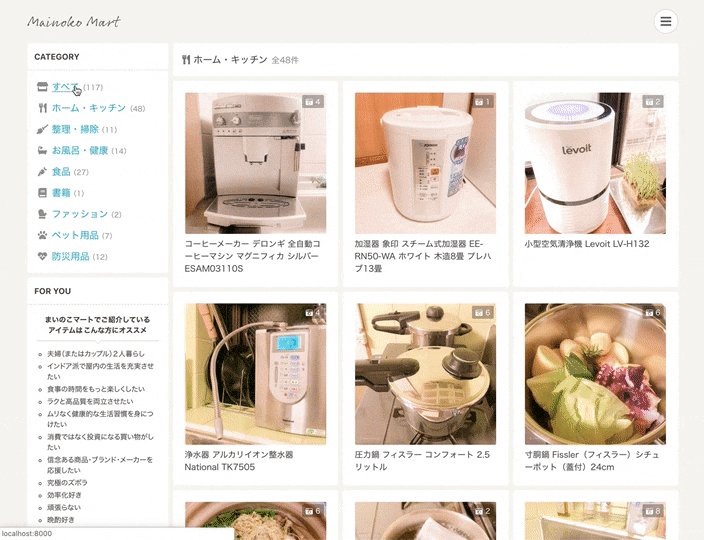
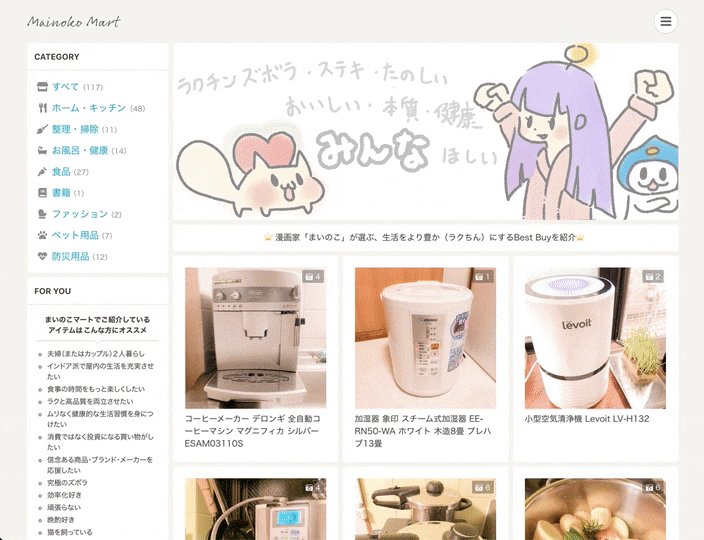
確かに、「すべて」の並びでは「ホーム・キッチン」の商品がコーヒーメーカー → 加湿器 → 空気清浄機と並んでいるのに、「ホーム・キッチン」カテゴリーでは並びが変わってしまう。違和感のある絞り込み。

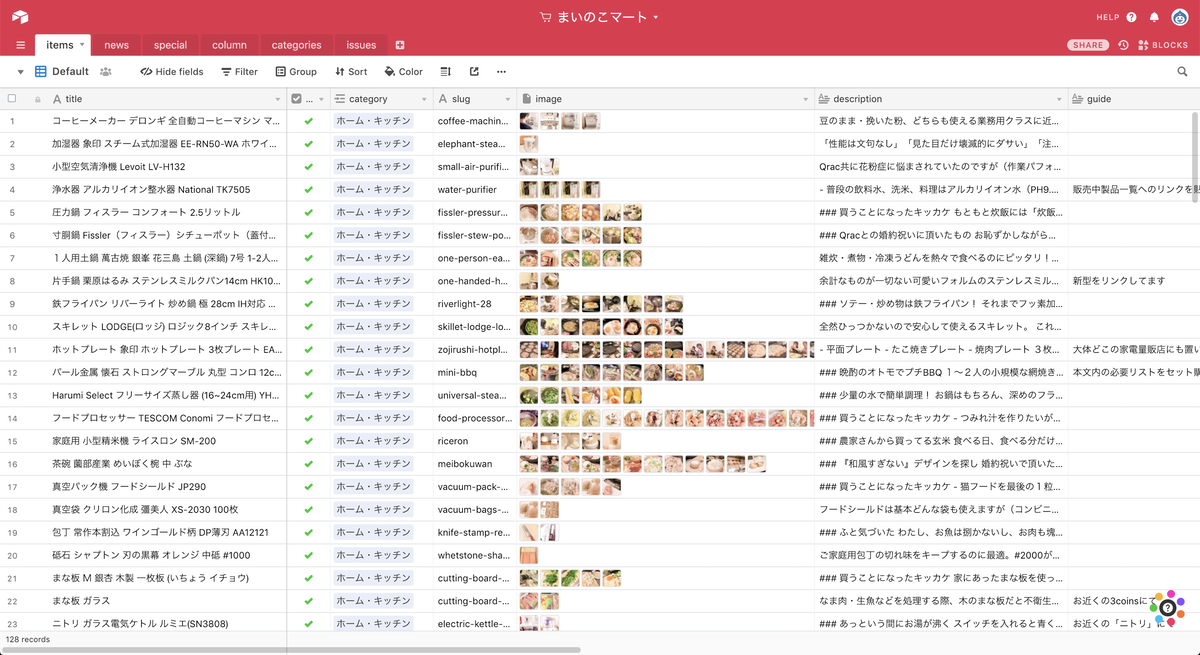
アイテムにはブログ記事のような日時がないため、Airtableの行順で表示している。妻が「これは前に置いたほうがいいな」と判断したものを任意の順で品出しできるイメージ。
アイテムテーブルを参照するとこの並びで表示されるが、カテゴリーテーブルの持っているアイテムデータは「カテゴリーに登録した順」になっており、並びが違ってしまう。
じゃ、行番号を並び順に自動で降り、その数値を取得して並びかえすれば揃うだろうと考えたが、そういう関数は今の所ない様子。
もっと単純に、同じテーブルをもとに出力すればいいだろうと考えた。indexはアイテムテーブル、categoryはカテゴリーテーブルのアイテムを参照していたので、categoryもアイテムテーブルを参照させる。
Before
カテゴリーテーブルの持っていたアイテムを参照していた。
export const query = graphql`
query GetCategory($slug: String!) {
airtable(table: { eq: "categories" }, data: { slug: { eq: $slug } }) {
data {
name
slug
icon_style
icon_name
items {
data {
title
published
slug
image {
url
thumbnails {
large {
url
}
}
}
}
}
}
}
}
`After
アイテムテーブルを参照してカテゴリーのスラッグとマッチしたものだけを取得する。
export const query = graphql`
query GetCategory($slug: String!) {
categories: airtable(data: { slug: { eq: $slug } }) {
data {
name
slug
icon_style
icon_name
items {
data {
published
}
}
}
}
items: allAirtable(
filter: {
table: { eq: "items" }
data: { category: { elemMatch: { data: { slug: { eq: $slug } } } } }
}
) {
edges {
node {
data {
title
published
slug
image {
url
thumbnails {
large {
url
}
}
}
}
}
}
}
}
`
これで、indexとカテゴリーの並びが揃い、カテゴリーに遷移した時に絞り込まれたように見せることができた。