まいのこマート:追従ハンバーガーメニューを実装
Closedfirst published: 2019/01/20last updated: 2019/01/31

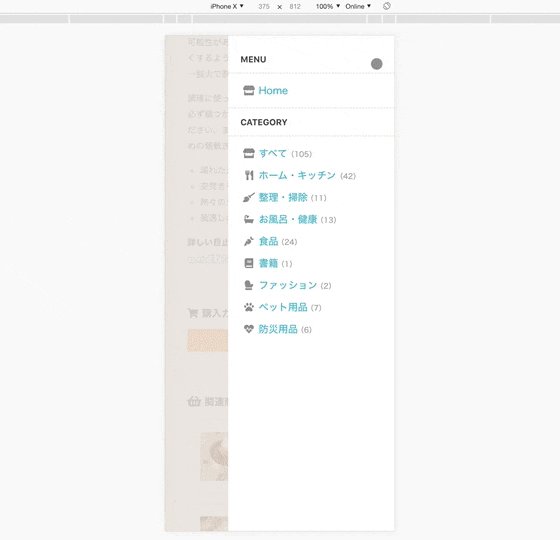
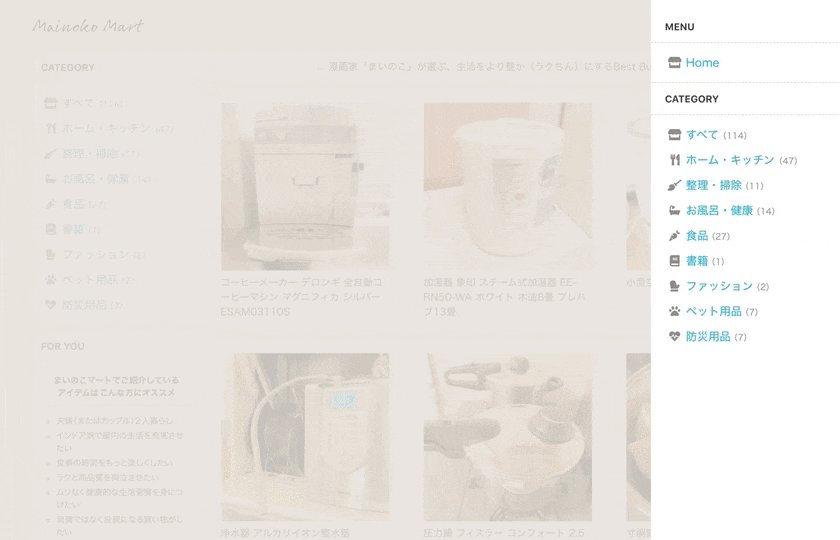
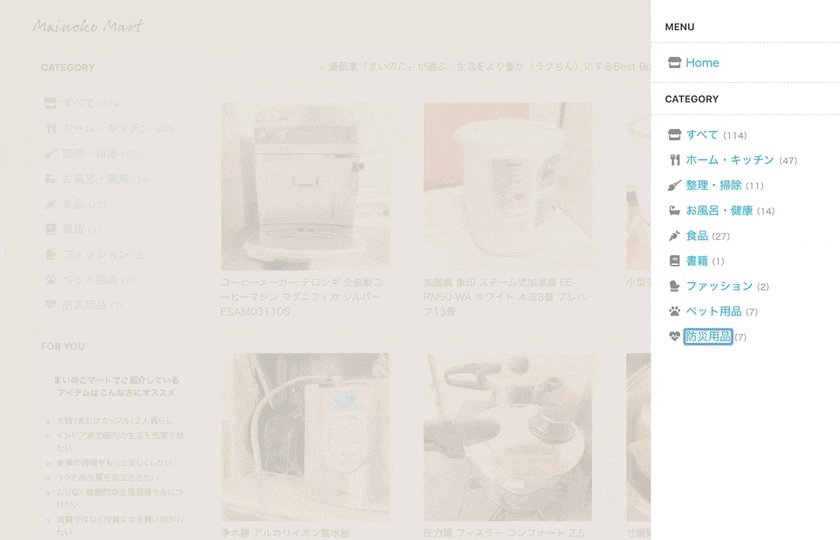
かねてより実装して欲しいと言われていた追従ハンバーガーメニューを「まいのこマート」へ設置した。コンテンツも100を超えているので、追従メニューがないとカテゴリーの移動が不便だった。
例によってReactで既存コンポーネントを探したのだけど、良いものが見つからなかった。セッティングがコンポーネントをまたいで複雑になっていたり、中にはFontAwesomeの古いバージョンがインクルードされていたりw
個人的にはオンオフ切り替えられれば、残りはCSSで完結させるつもりだったため、大げさな仕組みは必要なかった。
最初は既存コンポーネントの書き方を参考にしたつもりが、propsやstateがundefinedになってうまくいかず。結局、Gatsbyの環境で動かないとまずいのでスターターの書き方を真似た。

ちなみに、要素はページの最上部に配置してあり、専用のフォーカスリングCSSも当ててある。PCなどのキーボードで tab → enter を押せばメニューが開いて、さらに tab でなぞり高速移動できる。
その後、Reactのstate管理がうまくできるようになったので、スライダーのローディング実装と同じ書き方に変更。コードをかなりシンプルにできた。