まいのこマート:カテゴリー周りを強化
Closedfirst published: 2019/01/18last updated: 2019/01/18

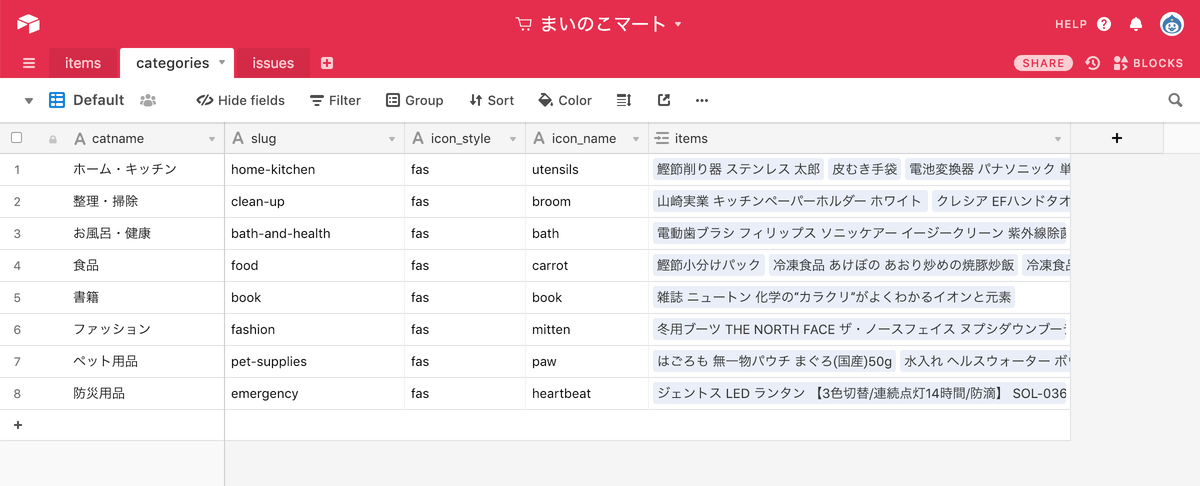
商品数が100近くなってきた「まいのこマート」のカテゴリー周りを強化した。アイコンがあったほうが直感的だろうという話になり、FontAwesomeから見繕ってもらったアイコンを採用。また、件数を表示。
アイコンの指定

Airtable側のカテゴリーにスタイルとアイコン名を入れておいて、Gatsbyでカテゴリーを表示させるときに合わせて出力する。アイコンは明示してimportしておく必要があるが、Tree Shakingしたいのでしょうがない。
件数の表示
カテゴリーに属しているアイテム数を表示させる方法はいくつかある。コリさんからは、GraphQLのGroupで内容を絞り込み数える方法を教えてもらった(あざす〜👏)。今回は入れ子アイテムを数える必要があったので、JSのfilterを使ったけど、他の出力用途で便利に使えそう。
Airtable側ではカテゴリーにリンクさせたアイテムのView指定がまだできないため、そのまま出力すると下書きの数が含まれてしまっていた。そこで、公開になっているかどうかをJSで判別させてカウントし直す。
{(() => {
const items = edge.node.data.items
const result = items.filter(function(value) {
return value.data.published === true
})
return result.length
})()}必須ではないけど、全アイテムの合計も表示させた。dataで引っ張るNodeが複数になり、テンプレをかなり書き換えた。主に、妻が「どのくらい投稿したか」を確認するためのもので、モチベーションUPに繋がっている。