雑記ブログ:momentをluxonに変えて軽量化
Closedfirst published: 2018/12/22last updated: 2019/01/15
軽量化といっても、このブログはGatsbyの静的ビルドを行なっているのであまり意味はないと思われる。SPAとかならインパクトあるんだろうけど。要は趣味で気分程度にやった作業。
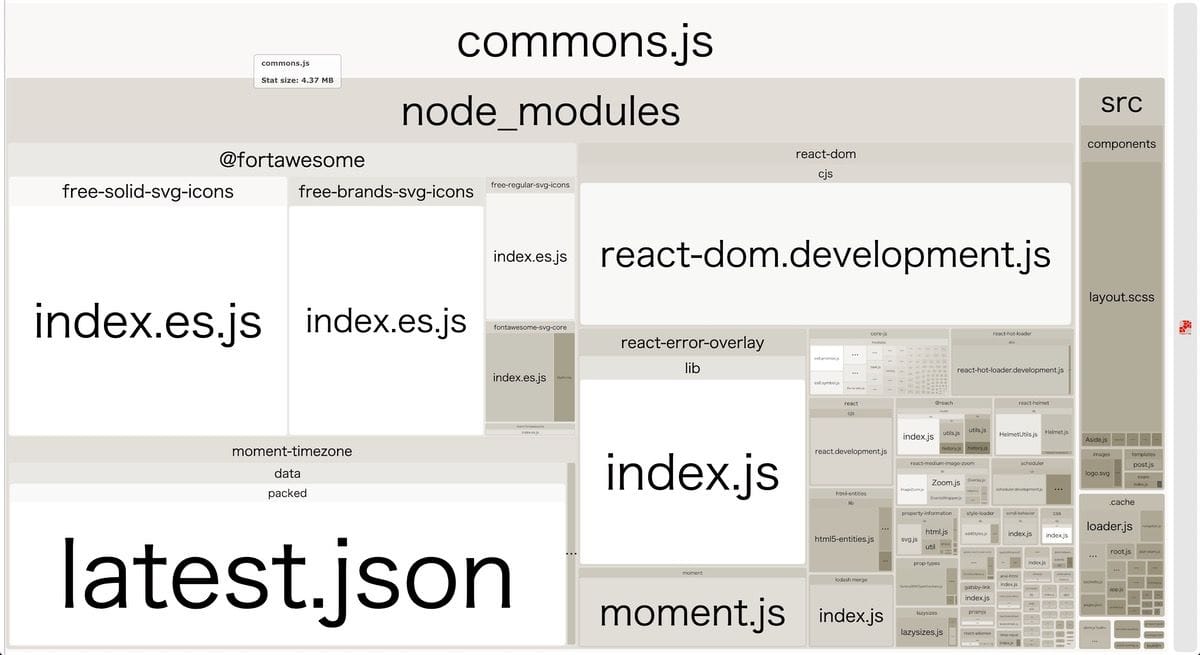
ググって見つけたwebpack-bundle-analyzerを入れたときに、moment timezoneが918KBもあって「日本時間に直すだけなのにそんなにリソース割かないでほしいな」と思ったから。

まず、headlessCMSであるDatoCMSは管理画面のタイムゾーンを日本時間に設定しているため、JSONには9時間引かれたデータが保存されている。GatsbyのGraphQLで引っ張るとUTC時間に戻る。
なので、サイトで表示する際には9時間足さないと入力した時間と差が出てしまう。ただ、単純に足し算を仕込むのは賢くないので、ちゃんとタイムゾーン設定して変換した方がいいだろうと。
Gatsbyには moment.js がもともと入っていたので、タイムゾーン機能を付けられる moment-timezone を追加したのだけど、まさかこれが918KBもあるとは...。
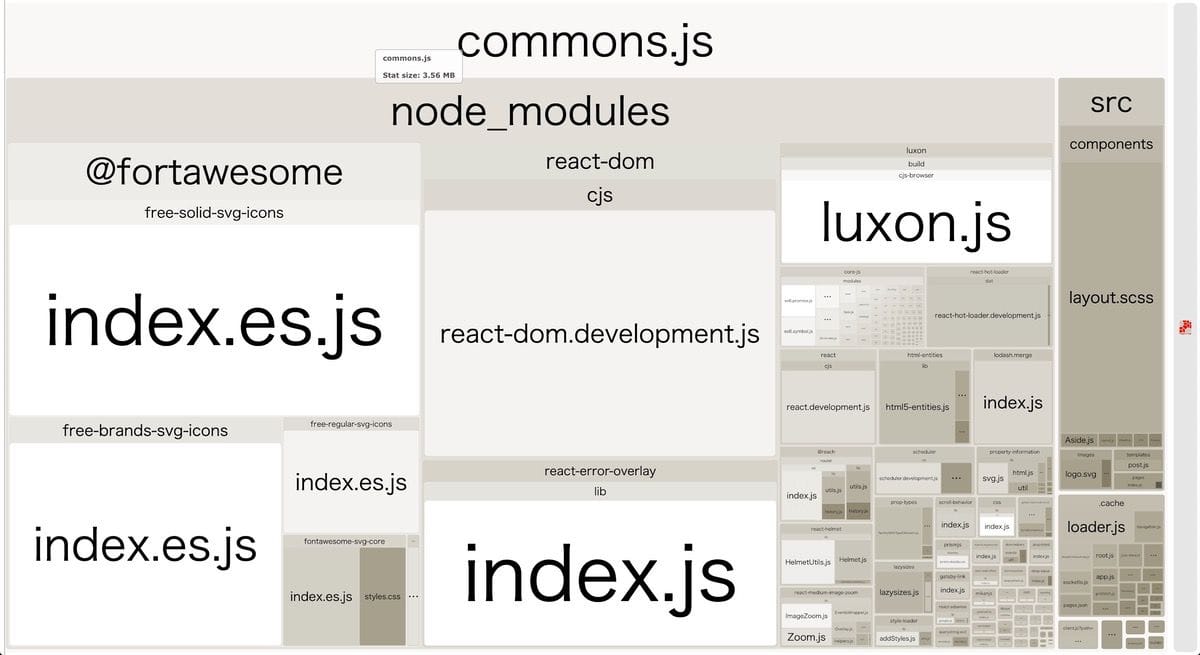
そういえば、momentは次世代版のライブラリとして luxon を並行開発していた。momentの構造修正が厳しい部分を再設計してある。soussuneのみやおかさんも使ってたし、入れてみようかと思った。

810KB削減!moment単体よりは大きいけど、タイムゾーン機能を含めた場合だと大きくリソースを削減できた。
他にも dayjs など軽量のプラグインは出ている。ただ、タイムゾーン機能がよくわからず(まだプラグイン開発中?)、今回は見送った。