まいのこマート:スライダーにフェードインを追加
Closedfirst published: 2019/02/05last updated: 2019/02/05
まいのこマートのスライダーローディングが上手くいかないことがあり、代案を考え中。今使っている react-image-gallery に lazysizes 足してフェードインを試みる。
Gatsbyで画像をLazyload+フェードインする手法に関しては、当ブログにて実装済みなので、流用して差し込めればOKじゃないかな?
react-image-gallery はメイン画像を renderItem、サムネイル画像を renderThumbInner で差し替えてレンダリングさせられる。
renderItem = item => {
return (
<div className="image-gallery-image">
<img
data-src={item.original}
alt={item.originalAlt}
className="img is-fade lazyload"
/>
</div>
)
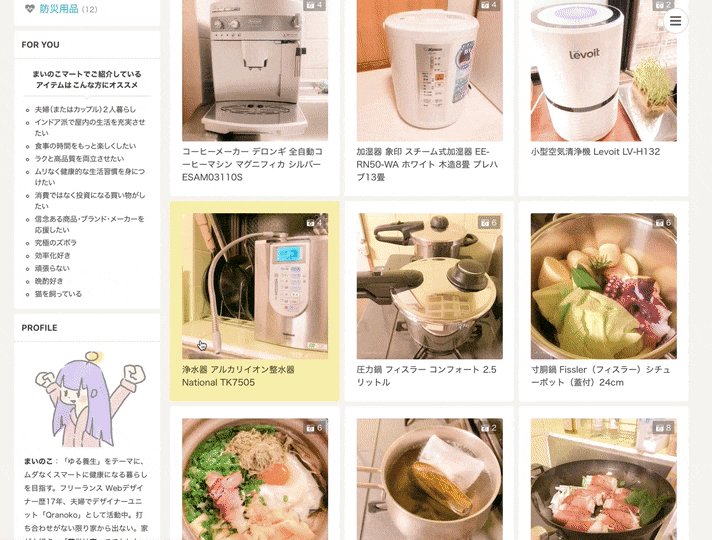
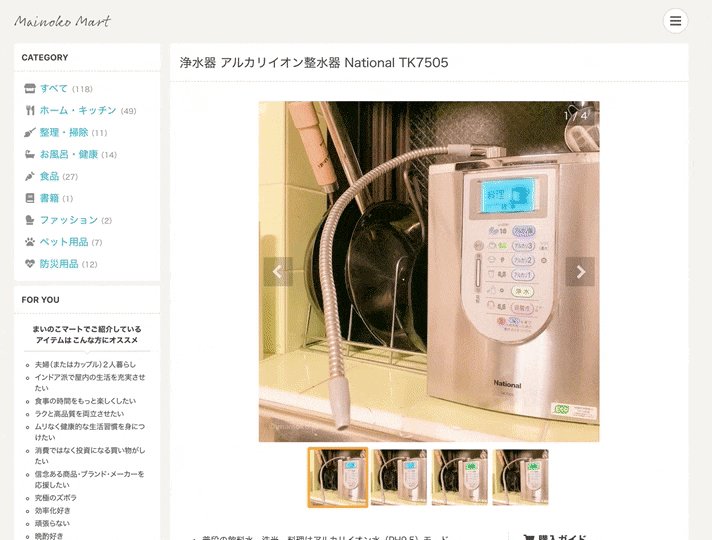
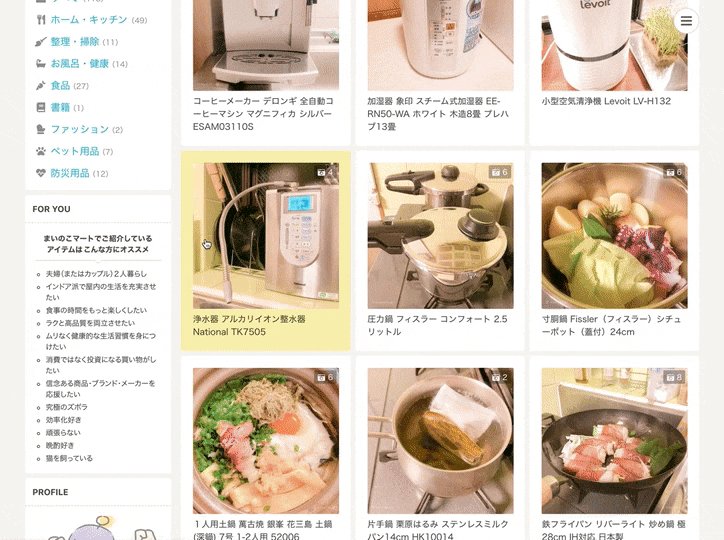
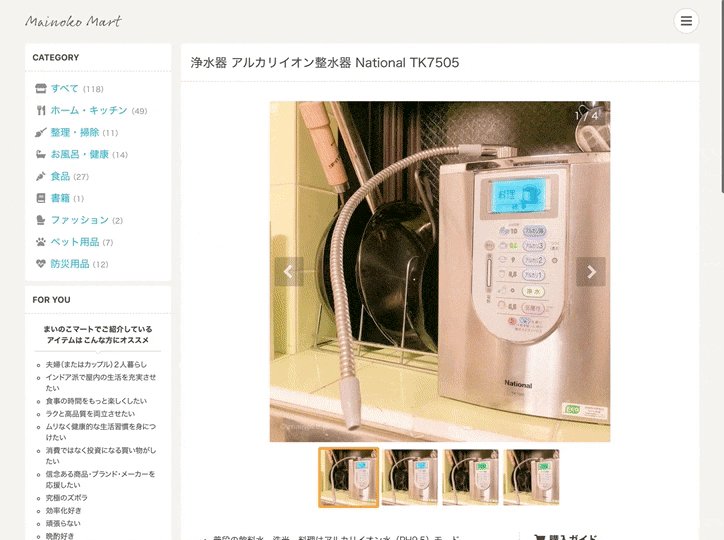
}Before

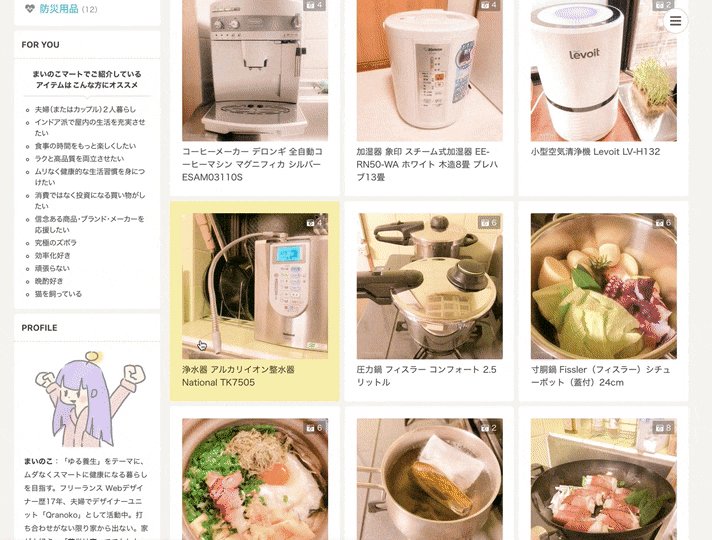
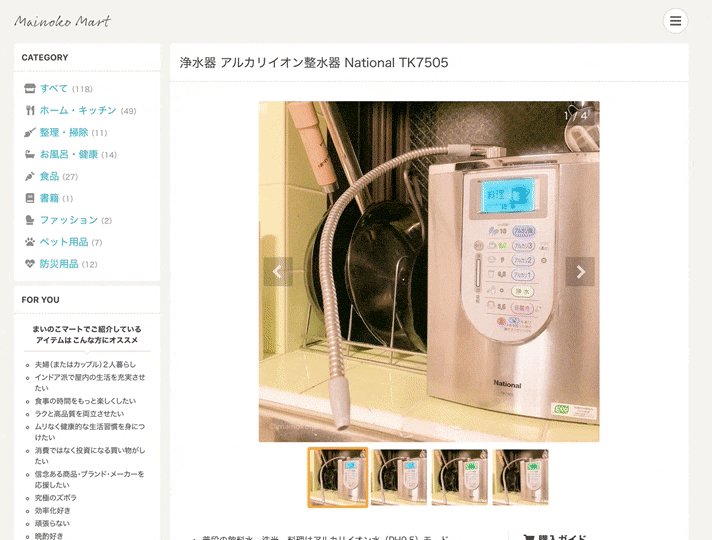
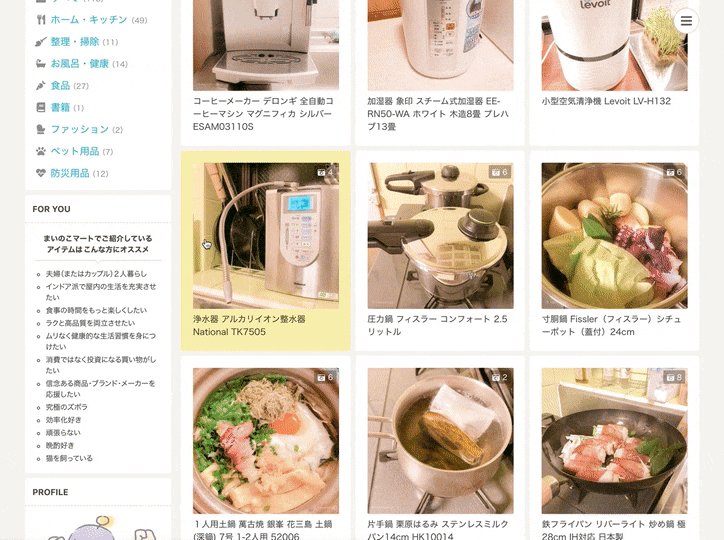
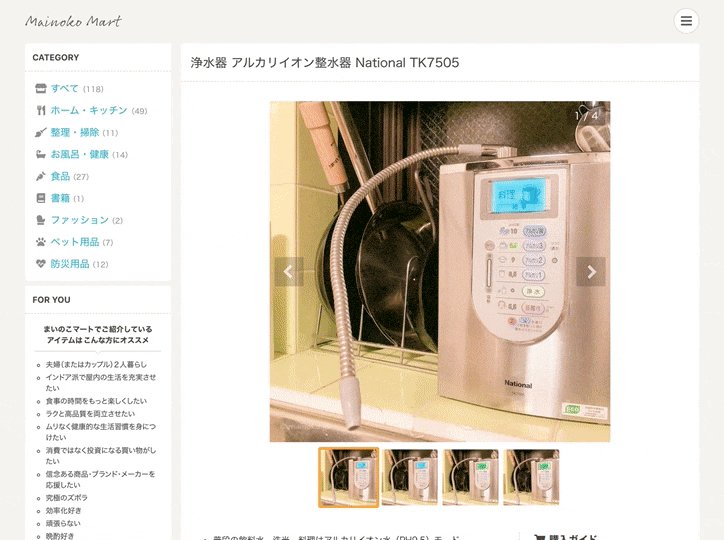
After

じわじわロードされる表現がなくなり、フェードインさせられた。