まいのこマート:生活グッズ紹介サイトを復活させる
Closedfirst published: 2019/01/11last updated: 2019/01/15
以前、Amazonの商品紹介サイト(カート付き)を簡単に作れる「インスタントストア」という公式サービスがあり、うちの妻も「まいのこマート」という名で利用していた。残念ながら2017年10月27日にサービスが終了...。
Amazon商品を選んで配置させる手軽な仕様だったらしい↓

知り合いやFacebookで交流のある人へオススメ商品を伝えるのに便利だったらしい。当時は手軽な代替案を見つけられなかった。
しかし、先日、Airtableなどを触っているうちに「これ使ったら、まいのこマート復活させられるんじゃない?」という話となり試してみることに。
Best Buy!投稿システムを作っている時に、妻のデフォ投稿がものすごいボリュームになってるのを見て思い出したというのもある。
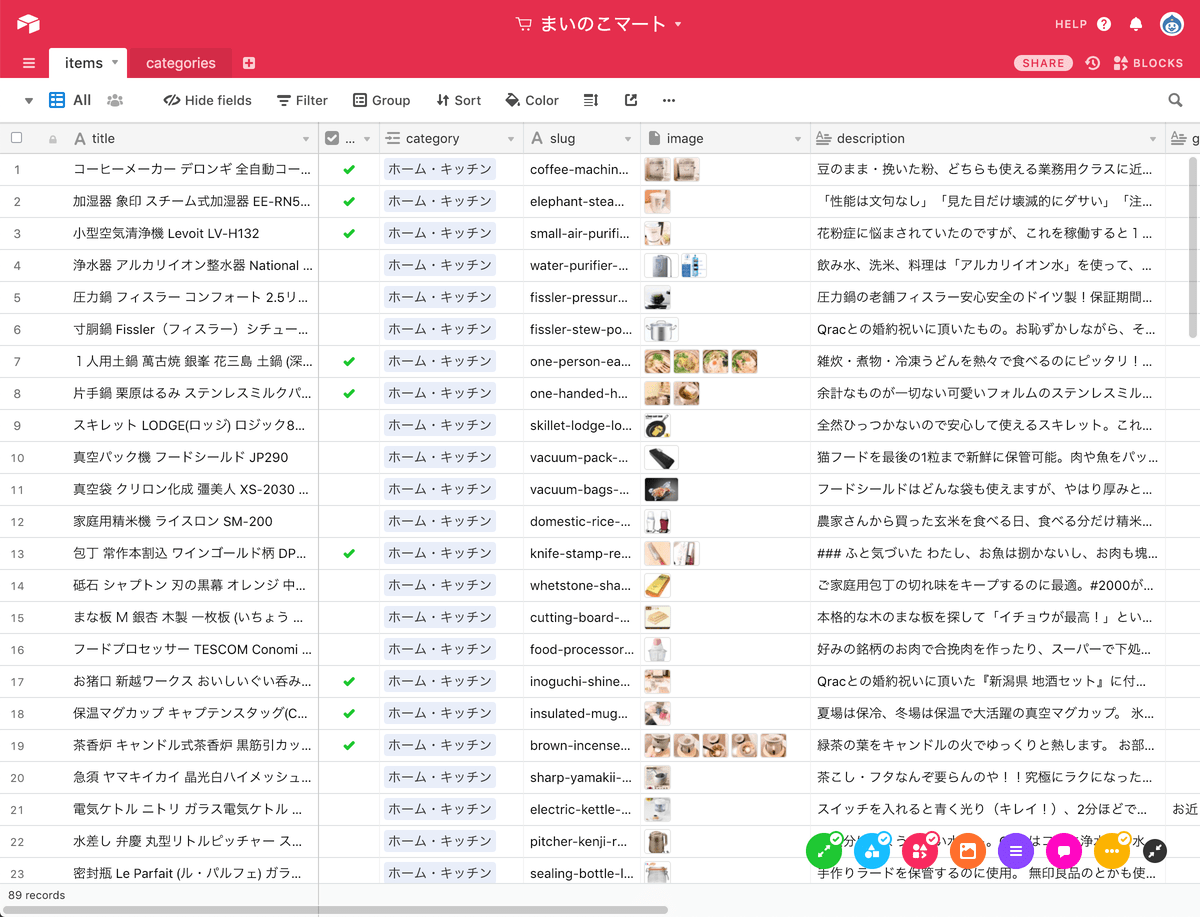
Airtableで入力してもらってる間に↓

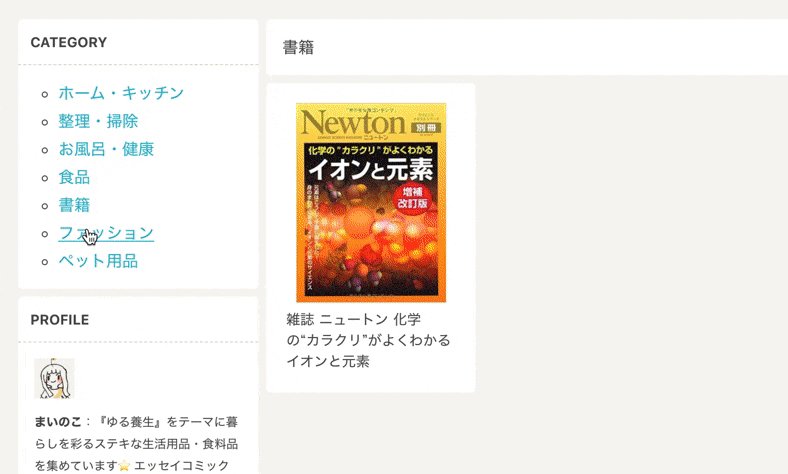
Gatsbyでフロントを作った↓

だいたい4時間ほどAirtableとGatsbyの作業を行い、データベースと全ページが動くようになった。初期雑記ブログ(Airtable)の仕組みと現行のReactコンポーネントをある程度流用できたので、ベースは苦労せず。
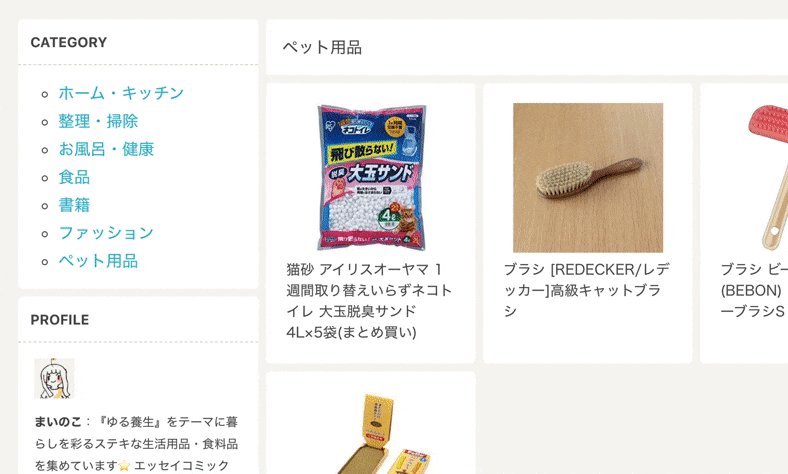
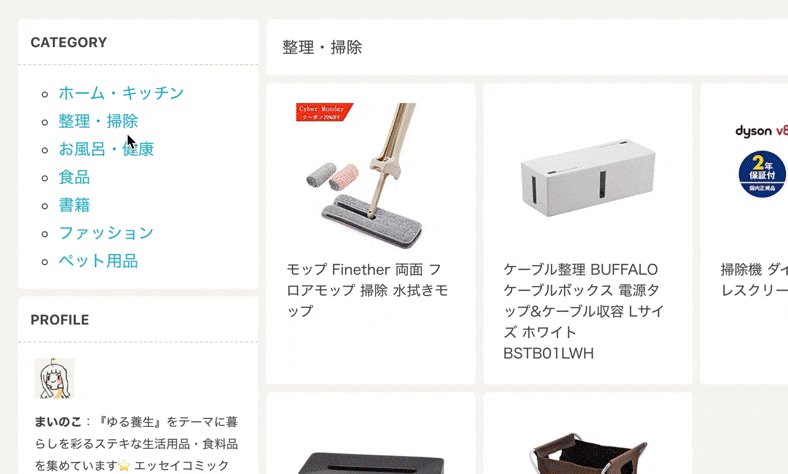
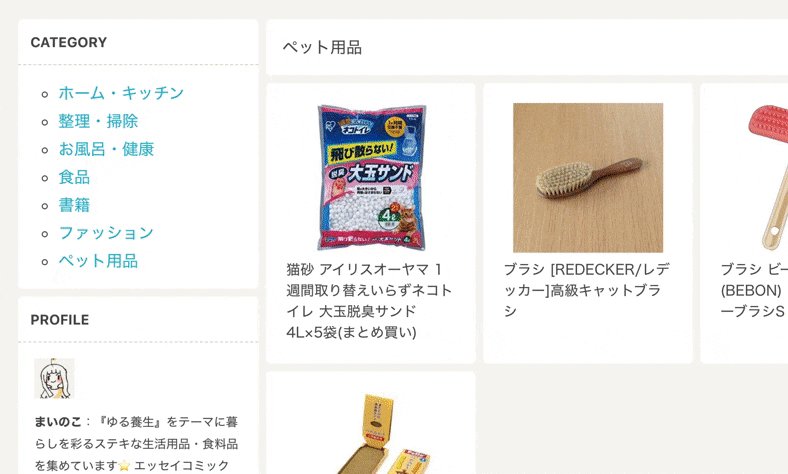
カテゴリー機能を追加↓

カテゴリー商品一覧は、竜さんのGatsby × Airtable記事を参考に実装(ベストタイミングで公開されてて大助かり👏)。WPで言うところのタクソノミーに近い。所属商品はLinked recordで自動生成されるらしい。
カテゴリーに公開・非公開が絡むと厄介。Linked recordの参照先はViewでフィルタリングできない(2019年1月3日時点)ため、nodeに不整合が起きてエラーとなる。要望は多いらしく、申請制のベータ機能が進行中。
Linked recordのベータ機能申請はしたけどまだ返事こないし、妻からは「早くオープンさせたい!」とプッシュされるので、nodeやテンプレ側を自分でフィルタリングしてなんとかした。
とりあえず、Viewに依存せず非公開ページを作らないようにできた。カテゴリー商品一覧も出力時にフィルタリング。JSONのどこかにデータが残っているとは思うがアクセスできるページはないので今回は良しとする。
2019年1月9日に一般公開!Google DomainsとNetlifyを使うとドメイン当てとSSL化も一瞬でできるため、10分くらいでビルドから公開まで済んだ。
妻のiPhoneショートカットにNetlifyデプロイボタンを作成。Airtable更新しつつ任意のタイミングで反映してもらってる。不確定要素でビルドエラーが出た時は僕がチェックする。
Airtableを使ったサイト運用はかなり楽とのこと。妻からは「クラクが作ったサイトを作れるすごいリストだから"クラリス"ってとこね」と言われ、この仕組みはオペレーション「クラリス」と呼ばれる事になった。