雑記ブログ:スレッド結合のCSSを書く
Closedfirst published: 2019/01/03last updated: 2019/01/15
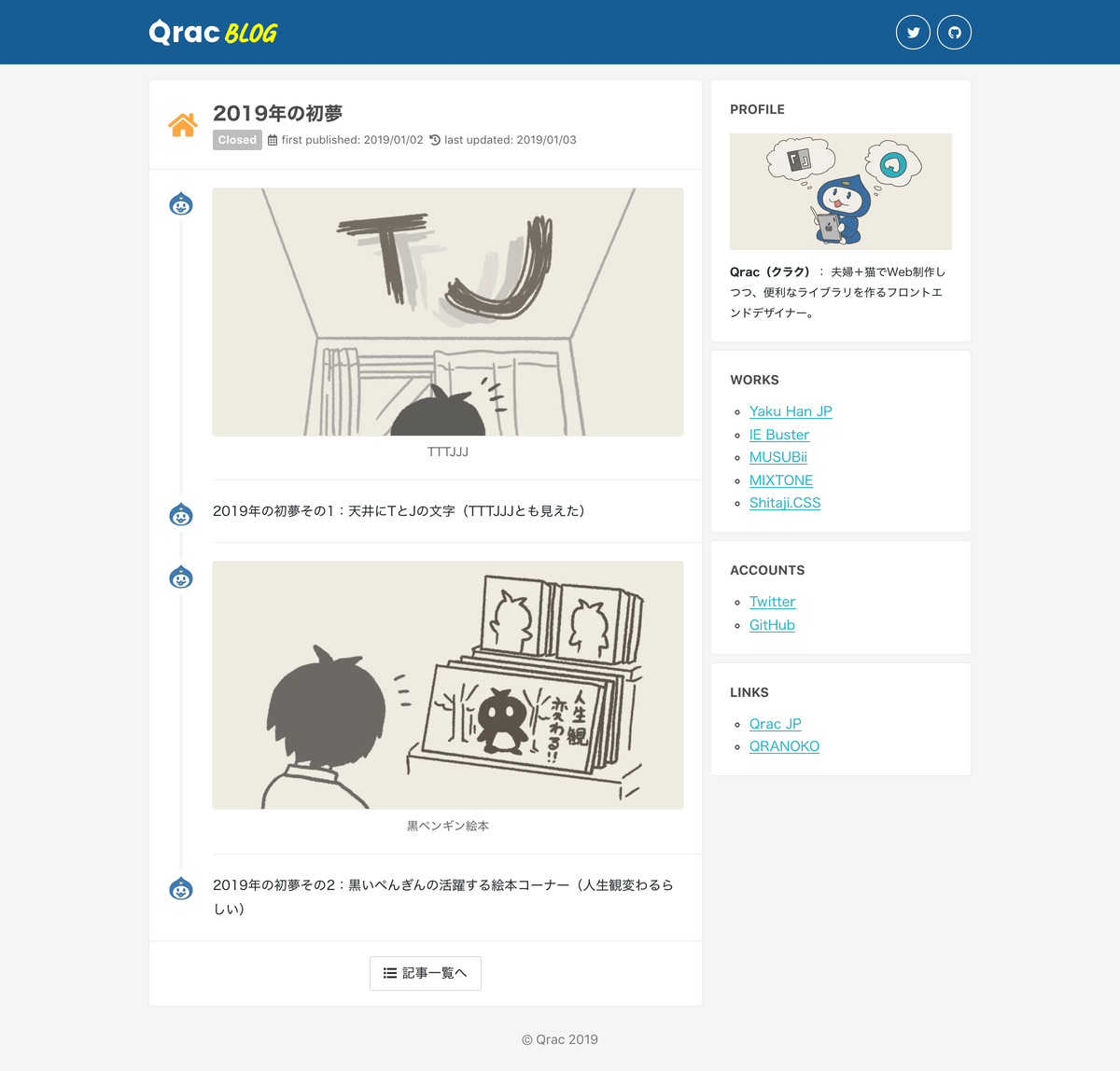
GutenbergのブロックをスレッドのコンテンツとしてCSSで装飾するようにしたので、画像とMarkdownの間に都度プロフィール画像・余白・ボーダーが差し込まれてしまう。それで良い場合もあるけど、だいたいは間が空きすぎる。

すべての figure を前後のコンテンツと結合する方法もあるが、挿入している画像が前のテキストに紐づいていたり、後ろのテキストで詳細を言っていたりとパターンが決まっていないため一括処理は微妙。そこで、固有のclassをブロックごとに付与できるGutenbergの機能を利用する。
CSSは隣り合った場合を条件にすると、後ろの要素にのみCSSを指定できる。そのため、結合したい前要素に .is-join-next classを付与し、後ろの要素が結合されるCSSを書く。
.thread.is-left-autor > .wysiwyg > div > *.is-join-next {
padding-bottom: 1em;
+ * {
border-top: none;
padding-top: 0;
&:before {
content: none;
}
&:after {
top: $thread-padding-size - $thread-border-size - $thread-line-size / 2;
height: calc(100% - 0px + #{$thread-line-size} / 2);
}
}
}
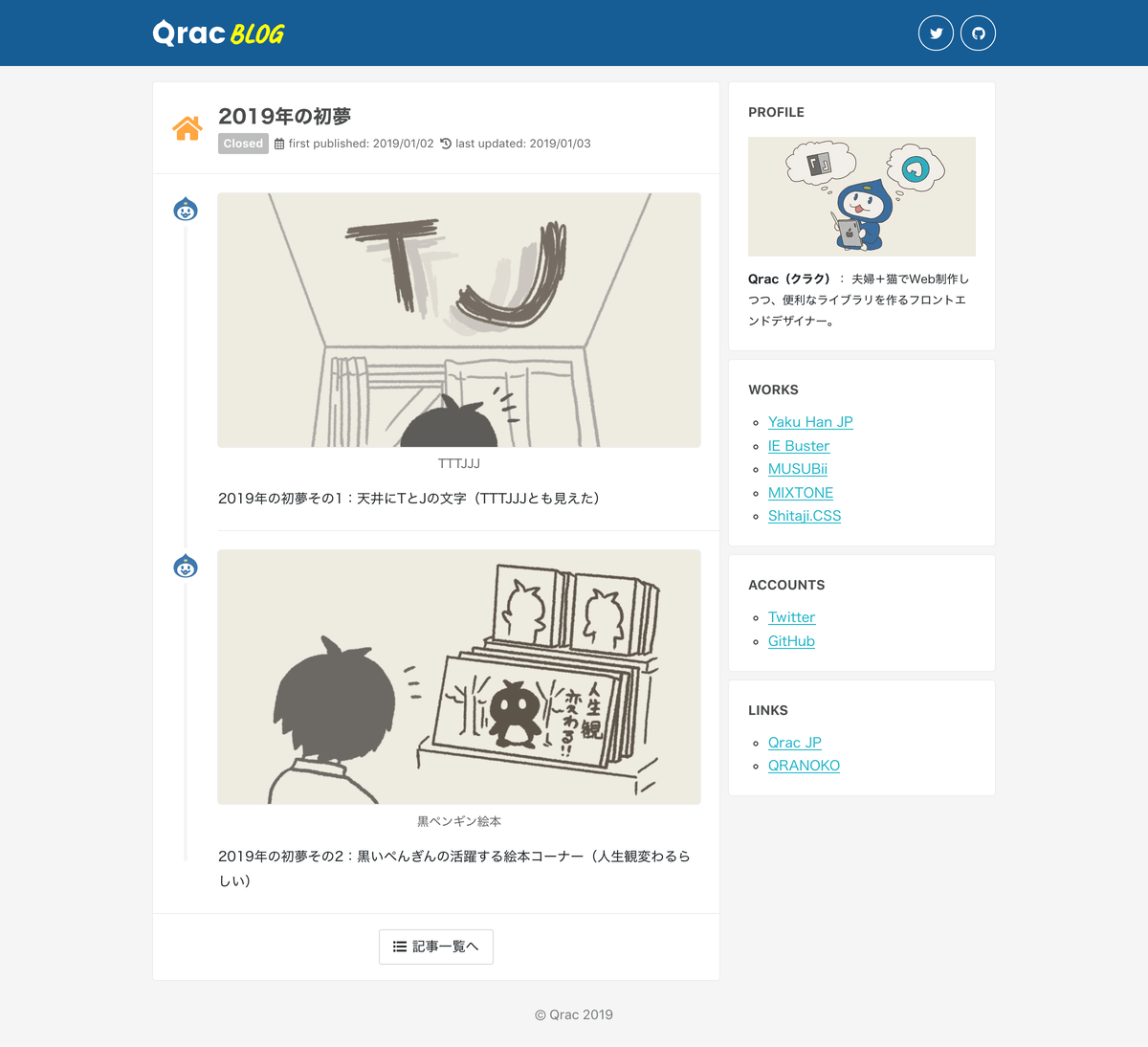
結合を指示した後ろの要素が詰められた。
また、これだけだと、スレッド最後の要素と結合したコンテンツは棒だけ残ってしまうため、.is-join-next をつけた要素が最後から2番目だった場合(:nth-last-child(2))に棒を消すようにする。
.thread.is-left-autor > .wysiwyg > div > *.is-join-next {
&:nth-last-child(2) {
&:after {
content: none;
}
}
}
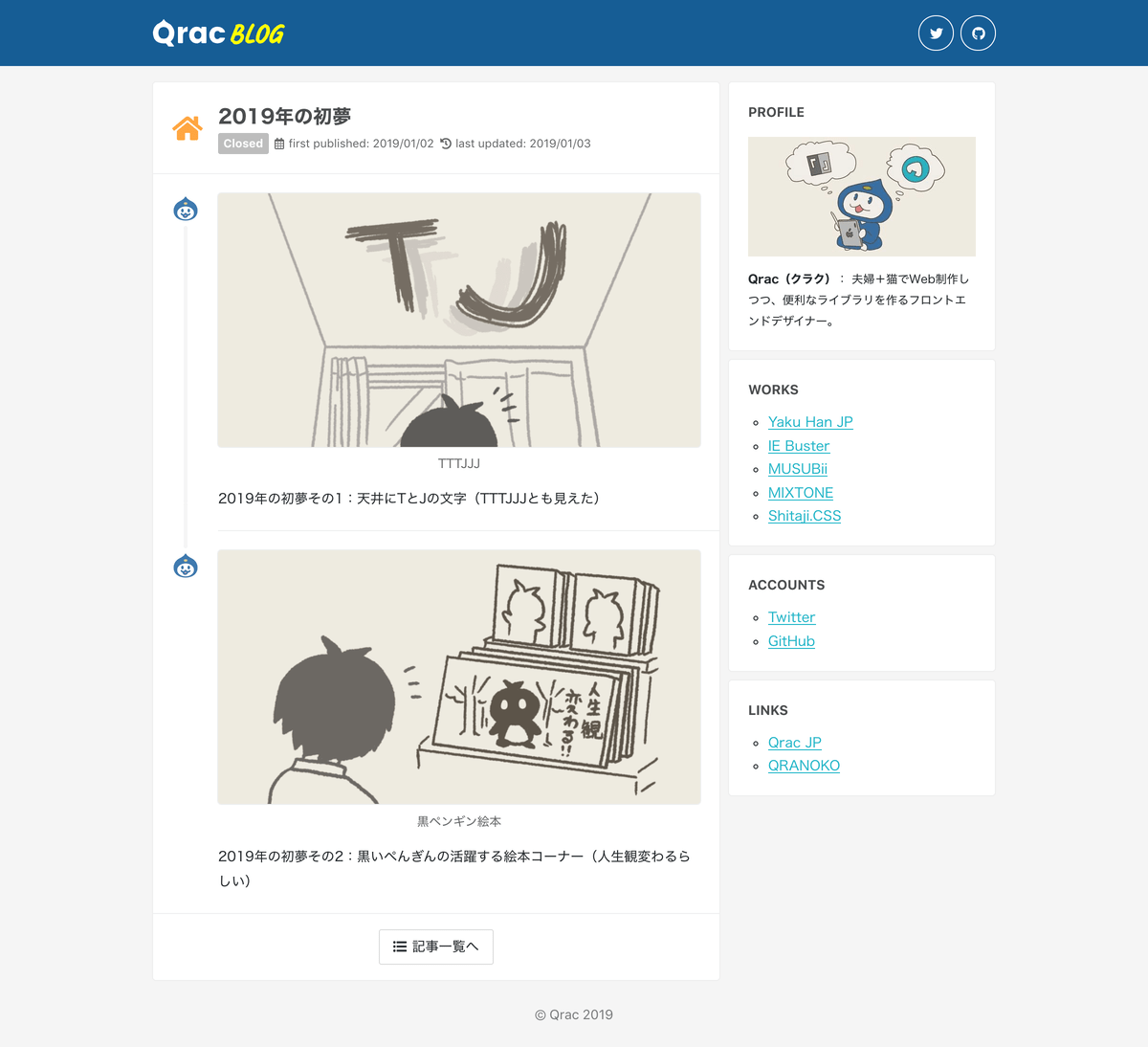
棒が消えスレッド最後のコンテンツらしくなった。